📌 로그인 요구사항
✔ 홈 화면 - 로그인 전

- 회원 가입
- 로그인
✔ 홈 화면 - 로그인 후

- 본인 이름(누구님 환영합니다.)
- 상품 관리
- 로그 아웃
✔ 회원 가입

✔ 로그인

✔ 상품 관리

✔ 보안 요구사항
- 로그인 사용자만 상품에 접근하고, 관리할 수 있음
- 로그인 하지 않은 사용자가 상품 관리에 접근하면 로그인 화면으로 이동
⚡ 패키지 구조 설계
- hello.login
- domain
- item
- member
- login
- web
- item
- member
- login
- domain
❗도메인이 가장 중요
- 도메인 : 화면, UI, 기술 인프라 등등의 영역은 제외한 시스템이 구현해야 하는 핵심 비즈니스 업무 영역을 말함
- 향후 web을 다른 기술로 바꾸어도 도메인은 그대로 유지할 수 있어야 함
- web은 domain을 알고있지만 domain은 web을 모르도록 설계!!!!!!
- domain은 web을 참조하면 안됨
📌 홈화면
HomeController - home() 수정
@GetMapping("/")
public String home() {
return "home";
}templates/home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2> </div>
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/members/add}'|">
회원 가입
</button>
</div>
<div class="col">
<button class="w-100 btn btn-dark btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/login}'|" type="button">
로그인
</button>
</div>
</div>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>
📌 회원 가입
Member
package hello.login.domain.member;
import jakarta.validation.constraints.NotEmpty;
import lombok.Data;
@Data
public class Member {
private Long id;
@NotEmpty
private String loginId; //로그인 ID
@NotEmpty
private String name; //사용자 이름
@NotEmpty
private String password;
}
MemberRepository
package hello.login.domain.member;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Repository;
import java.util.*;
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHasgMap, AtomicLong 사용 고려
*/
@Slf4j
@Repository
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>(); //static 사용
private static long sequence = 0L; //static 사용
public Member save(Member member){
member.setId(++sequence);
log.info("save: member={}", member);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id){
return store.get(id);
}
public Optional<Member> findByLoginId(String loginId){
return findAll().stream()
.filter(m->m.getLoginId().equals(loginId))
.findFirst();
}
public List<Member> findAll(){
return new ArrayList<>(store.values());
}
public void clearStore(){
store.clear();
}
}MemberController
package hello.login.web.member;
import jakarta.validation.Valid;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequiredArgsConstructor
@RequestMapping("/members")
public class MemberController {
private final MemberRepository memberRepository;
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member){
return "members/addMemberForm";
}
@PostMapping("/add")
public String save(@Valid @ModelAttribute Member member, BindingResult result){
if(result.hasErrors()){
return "members/addMemberForm";
}
memberRepository.save(member);
return "redirect:/";
}
}회원 가입 뷰 템플릿
🔶 templates/members/addMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>회원 가입</h2>
</div>
<h4 class="mb-3">회원 정보 입력</h4>
<form action="" th:action th:object="${member}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">전체 오류 메시지</p> </div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{password}" />
</div>
<div>
<label for="name">이름</label>
<input type="text" id="name" th:field="*{name}" class="form-control" th:errorclass="field-error">
<div class="field-error" th:errors="*{name}" />
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">회원 가입</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" th:onclick="|location.href='@{/}'|" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>⚡ 회원용 테스트 데이터 추가
loginId:testpassword:test!name:테스터TestDataInit
package hello.login;
import hello.login.domain.item.Item;
import hello.login.domain.item.ItemRepository;
import hello.login.web.member.Member;
import hello.login.web.member.MemberRepository;
import jakarta.annotation.PostConstruct;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Component;
@Component
@RequiredArgsConstructor
public class TestDataInit {
private final ItemRepository itemRepository;
private final MemberRepository memberRepository;
/**
* 테스트용 데이터 추가
*/
@PostConstruct
public void init(){
itemRepository.save(new Item("itemA", 10000, 10));
itemRepository.save(new Item("itemB", 20000, 20));
Member member = new Member();
member.setLoginId("test");
member.setPassword("test!");
member.setName("테스터");
memberRepository.save(member);
}
}
📌 로그인 기능

LoginService
package hello.login.domain.login;
import hello.login.web.member.Member;
import hello.login.web.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Service;
@Service
@RequiredArgsConstructor
public class LoginService {
private final MemberRepository memberRepository;
/**
* @return null이면 로그인 실패
*/
public Member login(String loginId, String password){
return memberRepository.findByLoginId(loginId)
.filter(m -> m.getPassword().equals(password))
.orElse(null);
}
}- 로그인의 핵심 비즈니스 로직은 회원을 조회한 다음에 파라미터로 넘어온 password와 비교해서 같으면 회원을 반환하고, 만약 password가 다르면
null을 반환
LoginForm
package hello.login.web.login;
import jakarta.validation.constraints.NotEmpty;
import lombok.Data;
@Data
public class LoginForm {
@NotEmpty
private String loginId;
@NotEmpty
private String password;
}LoginController
package hello.login.web.login;
import hello.login.domain.login.LoginService;
import hello.login.web.member.Member;
import jakarta.validation.Valid;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Slf4j
@Controller
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
@GetMapping("/login")
public String loginForm(@ModelAttribute("loginForm") LoginForm form){
return "login/loginForm";
}
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult){
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if(loginMember == null){
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다,");
return "login/loginForm";
}
//로그인 성공 처리 TODO
return "redirect:/";
}
}
- 로그인 서비스를 호출해서 로그인에 성공하면 홈 화면으로 이동하고, 로그인에 실패하면
bindingResult.reject()를 사용해서 글로벌 오류(ObjectError)를 생성 - 로그인 폼을 뷰 템플릿으로 사용
로그인 폼 뷰 템플릿
🔶 templates/login/loginForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>로그인</h2>
</div>
<form action="item.html" th:action th:object="${loginForm}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}"
th:text="${err}">전체 오류 메시지</p> </div>
<div>
<label for="loginId">로그인 ID</label>
<input type="text" id="loginId" th:field="*{loginId}" class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{loginId}" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" th:field="*{password}"
class="form-control"
th:errorclass="field-error">
<div class="field-error" th:errors="*{password}" />
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">로그인</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/}'|" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>➡ loginId , password 가 틀리면 글로벌 오류 나타남
📌 로그인 처리하기
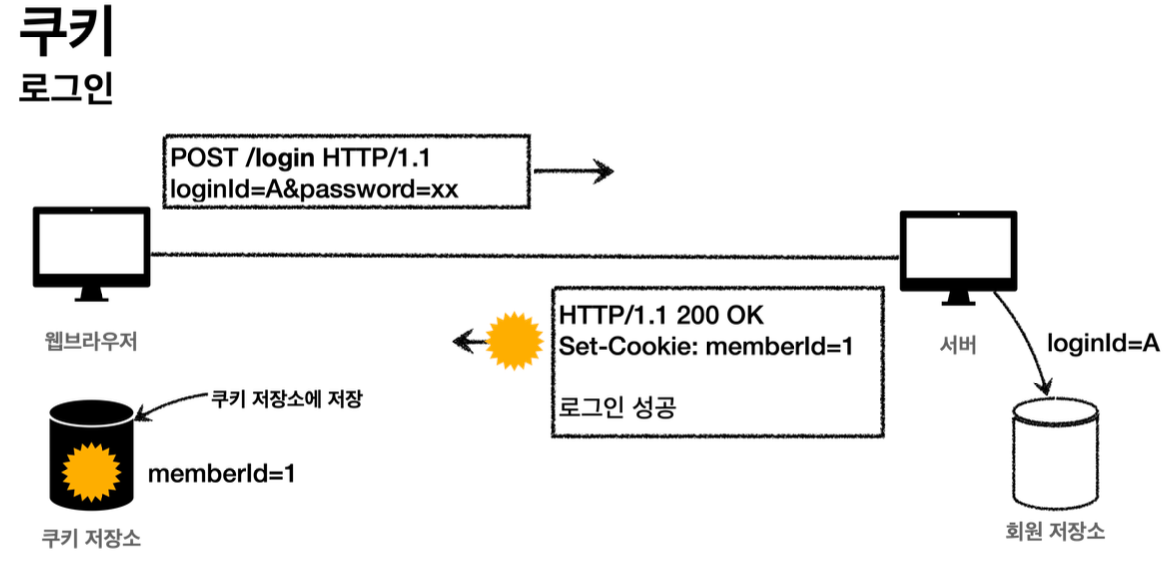
⚡ 쿠키 사용
로그인 상태 유지하기
✔ 쿠키란
- 서버에서 로그인에 성공하면 HTTP 응답에 쿠키를 담아서 브라우저에 전달
- 브라우저는 앞으로 해당 쿠키를 지속해서 보내줌
✔ 쿠키 생성

✔ 클라이언트 쿠키 전달


✔ 쿠키의 두가지 종류
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
LoginController - login()
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletResponse response){
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if(loginMember == null){
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다,");
return "login/loginForm";
}
//로그인 성공 처리 TODO
//쿠키에 시간 정보를 주지 않으면 세션 쿠키 (브라우저 종료시 모두 종료)
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);
return "redirect:/";
}➡ 로그인 성공시 세션 쿠키 생성
✔ 쿠키 생성 로직
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);➡ 로그인에 성공하면 쿠키를 생성하고 HttpServletResponse 에 담음
➡ 쿠키 이름은 memberId 이고, 값은 회원의 id 를 담아둠
➡ 웹 브라우저는 종료 전까지 회원의 id 를 서버에 계속 보내줄 것
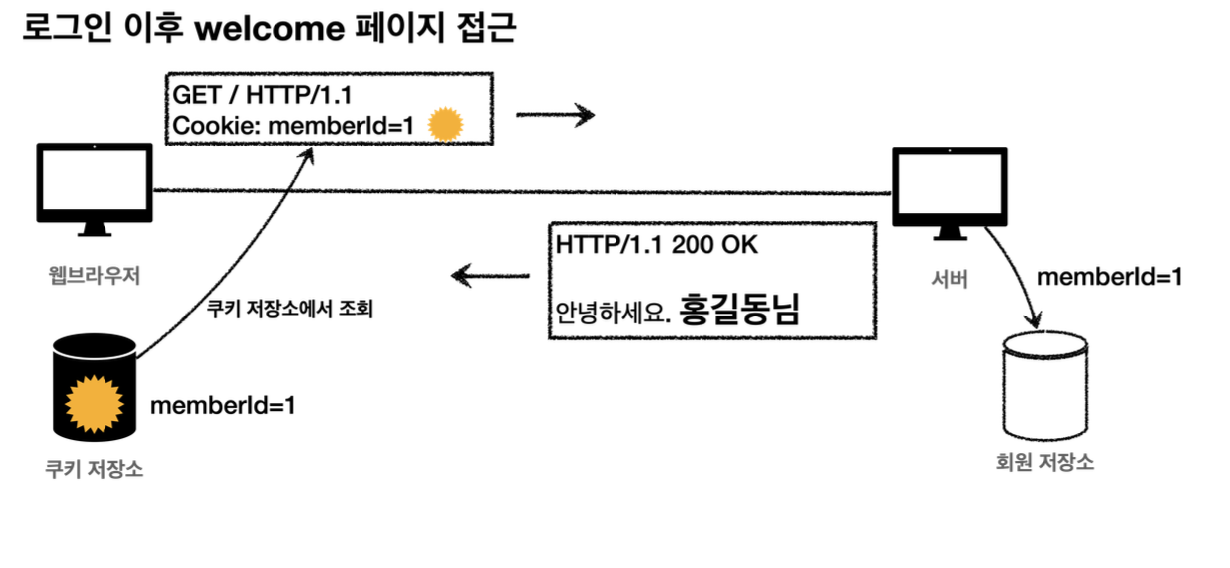
홈 - 로그인 처리
package hello.login.web;
import hello.login.web.member.Member;
import hello.login.web.member.MemberRepository;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CookieValue;
import org.springframework.web.bind.annotation.GetMapping;
@Slf4j
@Controller
@RequiredArgsConstructor
public class HomeController {
private final MemberRepository memberRepository;
//@GetMapping("/")
public String home() {
return "home";
}
@GetMapping("/")
public String homeLogin(
@CookieValue(name = "memberId", required = false) Long memberId, Model model
){
if(memberId == null){
return "home";
}
//로그인
Member loginMember = memberRepository.findById(memberId);
if(loginMember == null){
return "home";
}
model.addAttribute("member", loginMember);
return "loginHome";
}
}@CookieValue를 사용하면 편리하게 쿠키 조회 가능- 로그인 하지 않은 사용자도 홈에 접근할 수 있기 때문에
required = false를 사용
✔ 로직 분석
- 로그인 쿠키(
memberId)가 없는 사용자는 기존home으로 보냄 - 추가로 로그인 쿠키가 있어도 회원이 없으면
home으로 보냄 - 로그인 쿠키(
memberId)가 있는 사용자는 로그인 사용자 전용 홈 화면인loginHome으로 보냄 - 추가로 홈 화면에 화원 관련 정보도 출력해야 해서
member데이터도 모델에 담아서 전달
홈 - 로그인 사용자 전용
🔶 templates/loginHome.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>홈 화면</h2> </div>
<h4 class="mb-3" th:text="|로그인: ${member.name}|">로그인 사용자 이름</h4>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-secondary btn-lg" type="button"
th:onclick="|location.href='@{/items}'|">
상품 관리
</button>
</div>
<div class="col">
<form th:action="@{/logout}" method="post">
<button class="w-100 btn btn-dark btn-lg" type="submit">
로그아웃
</button>
</form>
</div>
</div>
<hr class="my-4">
</div> <!-- /container -->
</body>
</html>th:text="|로그인: ${member.name}|": 로그인에 성공한 사용자 이름 출력- 상품 관리, 로그아웃 버튼 노출
⚡ 로그아웃 기능
- 세션 쿠키이므로 웹 브라우저 종료시
- 서버에서 해당 쿠키의 종료 날짜를 0으로 지정
LoginController - logout 기능 추가
@PostMapping("/logout")
public String logout(HttpServletResponse response){
expireCookie(response, "memberId");
return "redirect:/";
}
private void expireCookie(HttpServletResponse response, String cookieName){
Cookie cookie = new Cookie(cookieName, null);
cookie.setMaxAge(0);
response.addCookie(cookie);
}➡ 로그아웃도 응답 쿠키를 생성하는데 Max-Age=0 를 확인할 수 있고, 해당 쿠키는 즉시 종료됨
⚡ 쿠키와 보안 문제
✔ 보안 문제
- 쿠키 값은 임의로 변경 가능
- 클라이언트가 쿠키를 강제로 변경하면 다른 사용자가 됨
- 실제 웹브라우저 개발자모드 ➡ Application ➡ Cookie 변경으로 확인
Cookie: memberId=1➡Cookie: memberId=2(다른 사용자의 이름이 보임)
- 쿠키에 보관된 정보는 훔쳐갈 수 있음
- 만약 쿠키에 개인정보나, 신용카드 정보가 있다면?
- 이 정보가 웹 브라우저에도 보관되고, 네트워크 요청마다 계속 클라이언트에서 서버로 전달됨
- 쿠키의 정보가 나의 로컬 PC에서 털릴 수도 있고, 네트워크 전송 구간에서 털릴 수도 있음
- 해커가 쿠키를 한번 훔쳐가면 평생 사용할 수 있음
- 해커가 쿠키를 훔쳐가서 그 쿠키로 악의적인 요청을 계속 시도할 수 있음
✔ 대안
- 쿠키에 중요한 값을 노출하지 않고, 사용자 별로 예측 불가능한 임의의 토큰(랜덤 값)을 노출하고, 서버에서 토큰 과 사용자 id를 매핑해서 인식함
- 서버에서 토큰을 관리한다.
- 토큰은 해커가 임의의 값을 넣어도 찾을 수 없도록 예상 불가능 해야 함
- 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 해당 토큰의 만료시간을 짧게(예: 30분) 유지
- 해킹이 의심되는 경우 서버에서 해당 토큰을 강제로 제거하면 됨
⚡ 세션 동작 방식
✔ 목표
보안 문제를 해결하려면 결국 중요한 정보를 모두 서버에 저장
-> 클라이언트와 서버는 추정 불가능한 임의의 식별자 값으로 연결
세션 : 서버에 중요한 정보를 보관하고 연결을 유지하는 방법
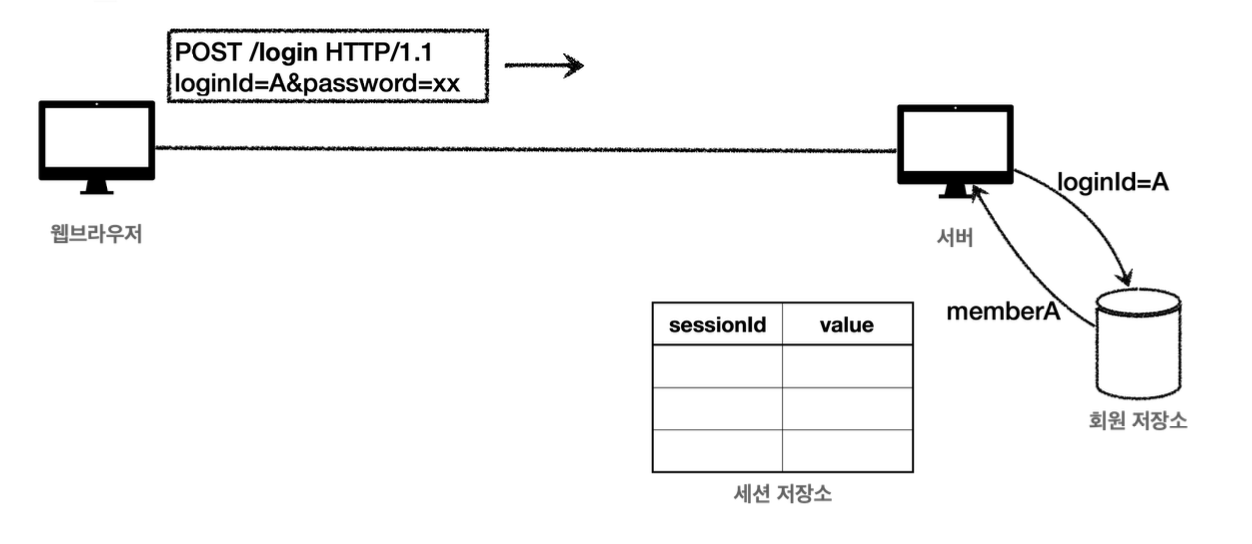
✔ 로그인

➡ 사용자가 loginId , password 정보를 전달하면 서버에서 해당 사용자가 맞는지 확인
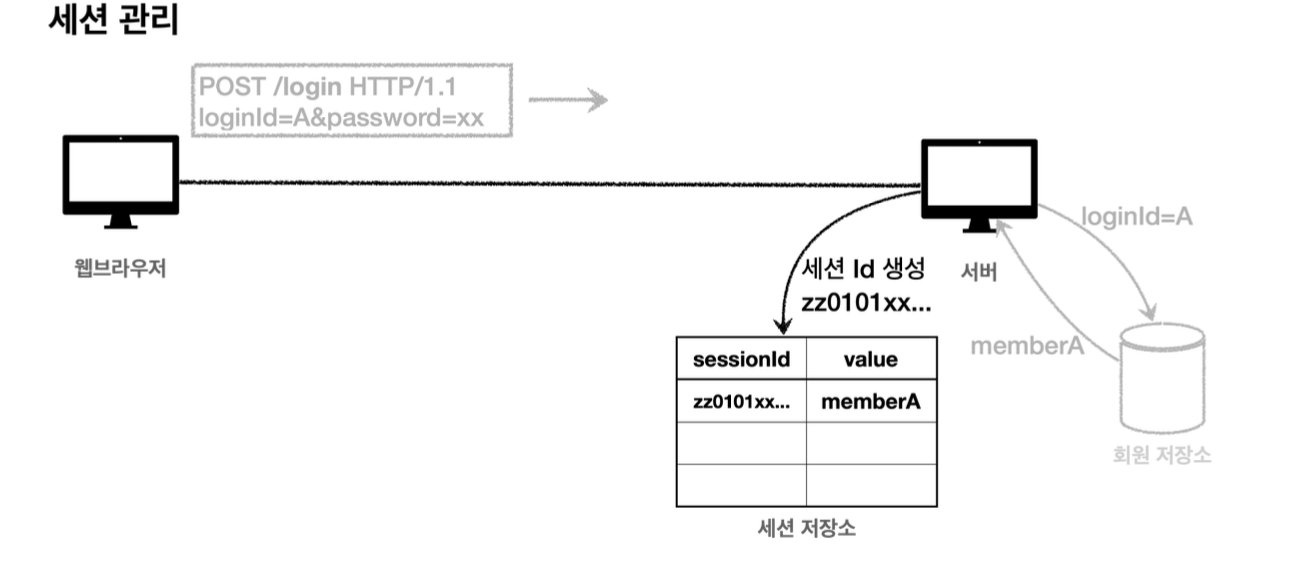
✔ 세션 생성

- 세션 ID를 생성하는데, 추정 불가능해야 함
- UUID는 추정이 불가능
Cookie: mySessionId=zz0101xx-bab9-4b92-9b32-dadb280f4b61
- 생성된 세션 ID와 세션에 보관할 값(
memberA)을 서버의 세션 저장소에 보관한다.
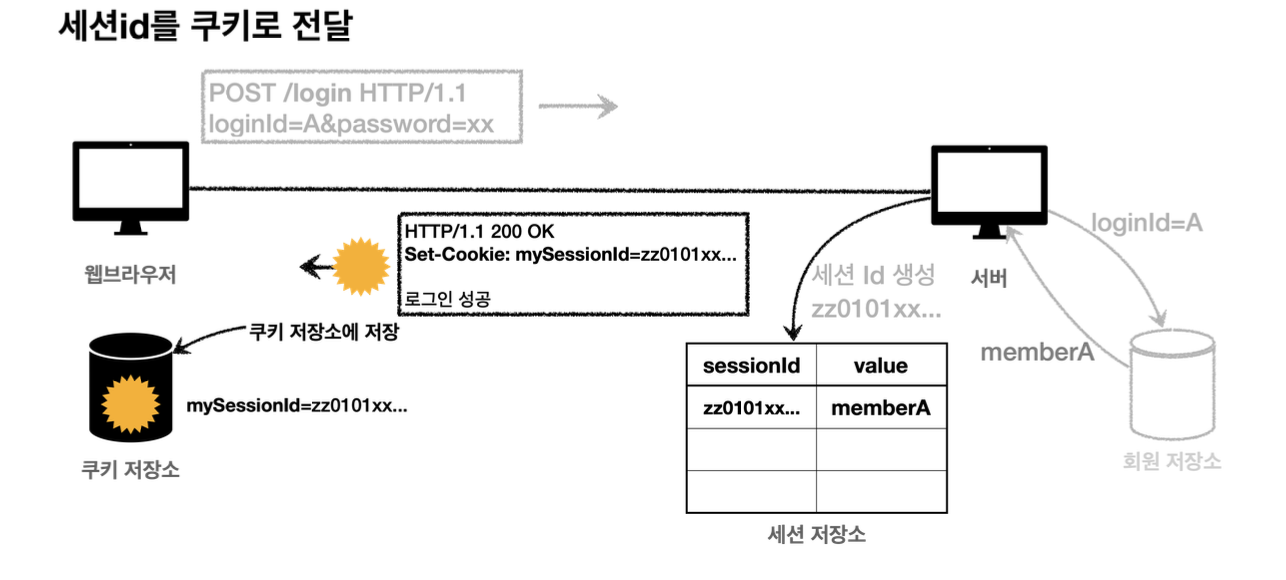
✔ 세션 id를 응답 쿠키로 전달

클라이언트와 서버는 결국 쿠키로 연결되어야 함❗
- 서버는 클라이언트에
mySessionId라는 이름으로 세션 ID만 쿠키에 담아서 전달 - 클라이언트는 쿠키 저장소에
mySessionId쿠키를 보관
중요❗
- 회원과 관련된 정보는 전혀 클라이언트에 전달하지 않음
- 오직 추정 불가능한 세션 ID만 쿠키를 통해 클라이언트에 전달
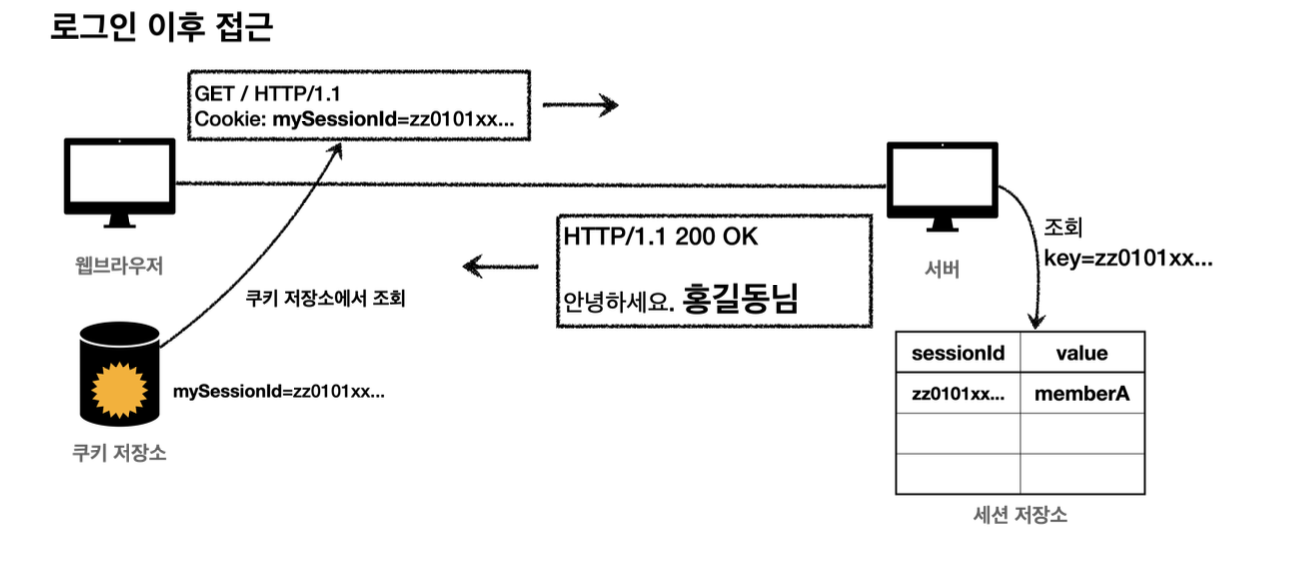
✔ 클라이언트의 세션 id 쿠키 전달

- 클라이언트는 요청시 항상
mySessionId쿠키를 전달 - 서버에서는 클라이언트가 전달한
mySessionId쿠키 정보로 세션 저장소를 조회해서 로그인시 보관한 세션 정보를 사용
⚡ 정리
- 세션을 사용해서 중요한 정보를 관리 ➡ 보안 문제 해결
- 쿠키 값을 변조 가능 ➡ 예상 불가능한 복잡한 세션 id 사용
- 쿠키에 보관하는 정보는 클라이언트 해킹시 털릴 가능성이 있음 ➡ 세션 id가 털려도 여기에는 중요한 정보가 없음
- 쿠키 탈취 후 사용 ➡ 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 세션의 만료시간을 짧게(ex. 30분) 유지
- 해킹이 의심되는 경우 서버에서 해당 세션을 강제로 제거
⚡ 세션 직접 만들기
세션 관리
✔ 세션 생성
- sessionId 생성(임의의 추정 불가능한 랜덤 값)
- 세션 저장소에 sessionId와 보관할 값 저장
- sessionId로 응답 쿠키를 생성해서 클라이언트에 전달
✔ 세션 조회
- 클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 값 조회
✔ 세션 만료
- 클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 sessionId와 값 제거
SessionManager - 세션 관리
package hello.login.web.session;
import jakarta.servlet.http.Cookie;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Component;
import java.util.Arrays;
import java.util.Map;
import java.util.UUID;
import java.util.concurrent.ConcurrentHashMap;
/**
* 세션 관리
*/
@Component
public class SessionManager {
public static final String SESSION_COOKIE_NAME = "mySessionId";
private Map<String , Object> sessionStore = new ConcurrentHashMap<>();
/**
* 세션 생성
*/
public void createSession(Object value, HttpServletResponse response){
//세션 id를 생성하고, 값을 세션에 저장
String sessionId = UUID.randomUUID().toString();
sessionStore.put(sessionId, value);
//쿠키 생성
Cookie mySessionCookie = new Cookie(SESSION_COOKIE_NAME, sessionId);
response.addCookie(mySessionCookie);
}
/**
* 세션 조회
*/
public Object getSession(HttpServletRequest request){
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if(sessionCookie == null){
return null;
}
return sessionStore.get(sessionCookie.getValue());
}
/**
* 세션 만료
*/
public void expire(HttpServletRequest request){
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if(sessionCookie!=null){
sessionStore.remove(sessionCookie.getValue());
}
}
private Cookie findCookie(HttpServletRequest request, String cookieName){
if(request.getCookies() == null){
return null;
}
return Arrays.stream(request.getCookies())
.filter(cookie -> cookie.getName().equals(cookieName))
.findAny()
.orElse(null);
}
}@Component: 스프링 빈으로 자동 등록ConcurrentHashMap:HashMap은 동시 요청에 안전하지 않기에 동시 요청에 안전한ConcurrentHashMap를 사용
SessionManagerTest - 테스트
package hello.login.web.session;
import hello.login.web.member.Member;
import org.assertj.core.api.Assertions;
import org.junit.jupiter.api.Test;
import org.springframework.mock.web.MockHttpServletRequest;
import org.springframework.mock.web.MockHttpServletResponse;
import static org.assertj.core.api.Assertions.*;
import static org.junit.jupiter.api.Assertions.*;
class SessionManagerTest {
SessionManager sessionManager = new SessionManager();
@Test
void sessionTest(){
//세션 생성
MockHttpServletResponse response = new MockHttpServletResponse();
Member member = new Member();
sessionManager.createSession(member,response);
//요청에 응답 쿠키 저장
MockHttpServletRequest request = new MockHttpServletRequest();
request.setCookies(response.getCookies());
//세션 조회
Object result = sessionManager.getSession(request);
assertThat(result).isEqualTo(member);
//세션 만료
sessionManager.expire(request);
Object expired = sessionManager.getSession(request);
assertThat(expired).isNull();
}
}HttpServletRequest,HttpservletResponse객체를 직접 사용할 수 없기 때문에 테스트에서 비슷한 역할을 해주는 가짜MockHttpServletRequest,MockHttpServletResponse를 사용
⚡ 직접 만든 세션 사용
LoginController - loginV2()
@PostMapping("/login")
public String loginV2(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletResponse response){
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if(loginMember == null){
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//세션 관리자를 통해 세션을 생성하고, 회원 데이터 보관
sessionManager.createSession(loginMember, response);
return "redirect:/";
}private final SessionManager sessionManager;주입sessionManager.createSession(loginMember, response);
➡ 로그인 성공시 세션 등록
➡ 세션에 loginMember 를 저장해두고, 쿠키도 함께 발행
LoginController - logoutV2()
@PostMapping("/logout")
public String logoutV2(HttpServletRequest request){
sessionManager.getSession(request);
return "redirect:/";
}HomeController - homeLoginV2()
@GetMapping("/")
public String homeLoginV2(HttpServletRequest request, Model model){
//세션 관리자에 저장된 회원 정보 조회
Member member = (Member) sessionManager.getSession(request);
if(member==null){
return "home";
}
//로그인
model.addAttribute("member", member);
return "loginHome";
}➡ 세션 관리자에서 저장된 회원 정보를 조회
➡ 만약 회원 정보가 없으면, 쿠키나 세션이 없는 것이므로 로그인 되지 않은 것으로 처리
📌 서블릿 HTTP 세션
⚡ HttpSession 소개
- 위에서 만든 SessionManager와 같은 방식으로 동작
- 서블릿을 통해 HttpSession을 생성하면 쿠키 생성
Cookie : JSESSIONID=5B78E23B513F50164D6FDD8C97B0AD05➡ 쿠키 이름은 JSESSIONID이고, 값은 추정 불가능한 랜덤값
⚡ HttpSession 사용
✔ SessionConst
package hello.login.web.login.web;
public class SessionConst {
public static final String LOGIN_MEMBER = "loginMember";
}
➡ HttpSession 에 데이터를 보관하고 조회할 때, 같은 이름이 중복 되어 사용되므로, 상수를 하나 정의함
LoginController - loginV3()
@PostMapping("/login")
public String loginV3(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletRequest request){
if(bindingResult.hasErrors()){
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
log.info("login? {}", loginMember);
if(loginMember == null){
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리
//세션이 있으면 있는 세션 반환, 없으면 신규 생성
HttpSession session = request.getSession();
//세션에 로그인 회원 정보 보관
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);
return "redirect:/";
}✔ 세션 생성과 조회
➡ 세션을 생성하려면 request.getSession(true) 사용
public HttpSession getSession(boolean create);
✔ 세션의 create 옵션
request.getSession(true)- 세션이 있으면 기존 세션을 반환
- 세션이 없으면 새로운 세션을 생성해서 반환
request.getSession(false)- 세션이 있으면 기존 세션을 반환
- 세션이 없으면 새로운 세션을 생성하지 않음
null반환
request.getSession(): 신규 세션을 생성하는request.getSession(true)와 동일
✔ 세션에 로그인 회원 정보 보관
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);- 세션에 데이터를 보관하는 방법은
request.setAttribute(..)와 비슷 - 하나의 세션에 여러 값 저장 가능
LoginController - logoutV3()
@PostMapping("/logout")
public String logoutV3(HttpServletRequest request){
//세션 삭제
HttpSession session = request.getSession(false);
if(session != null){
session.invalidate();
}
return "redirect:/";
}session.invalidate(): 세션을 제거
HomeController - homeLoginV3()
@GetMapping("/")
public String homeLoginV3(HttpServletRequest request, Model model){
//세션이 없으면 Home
HttpSession session = request.getSession(false);
if(session==null){
return "home";
}
Member loginMember = (Member) session.getAttribute(SessionConst.LOGIN_MEMBER);
//세션에 회원 데이터가 없으면 home
if(loginMember == null){
return "null";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}request.getSession(false)request.getSession()를 사용하면 기본 값이create: true이므로, 로그인 하지 않을 사용자도 의미없는 세션이 만들어짐- 세션을 찾아서 사용하는 시점에는
create: false옵션을 사용해서 세션을 생성하지 않아야 함
session.getAttribute(SessionConst.LOGIN_MEMBER)- 로그인 시점에 세션에 보관한 회원 객체를 찾음
✔ @SessionAttribute
이미 로그인 된 사용자를 찾을 때 사용 (이 기능은 세션을 생성하지 않음)
@SessionAttribute(name = "loginMember", required = false) Member loginMemberHomeController - homeLoginV3Spring()
@GetMapping("/")
public String homeLoginV3Spring(
@SessionAttribute(name = SessionConst.LOGIN_MEMBER, required = false) Member loginMember, Model model
){
//세션에 회원 데이터가 없으면 Home
if(loginMember == null){
return "home";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}✔ TrackingModes
- 로그인을 처음 시도하면 URL이 jsessionid 를 포함하고 있는 것 확인
http://localhost:8080/;jsessionid=F59911518B921DF62D09F0DF8F83F872- 웹 브라우저가 쿠키를 지원하지 않을 때 쿠키 대신 URL을 통해서 세션을 유지하는 방법
- 방법을 사용하려면 URL에 이 값을 계속 포함해서 전달해야 함
- 타임리프 같은 템플릿은 엔진을 통해서 링크를 걸면
jsessionid를 URL에 자동으로 포함해줌- 서버 입장에서 웹 브라우저가 쿠키를 지원하는지 하지 않는지 최초에는 판단하지 못하므로, 쿠키 값도 전달하고, URL에
jsessionid도 함께 전달
- 서버 입장에서 웹 브라우저가 쿠키를 지원하는지 하지 않는지 최초에는 판단하지 못하므로, 쿠키 값도 전달하고, URL에
- URL 전달 방식을 끄고 항상 쿠키를 통해서만 세션을 유지하고 싶으면 이렇게 설정해줌
🔶application.propertiesserver.servlet.session.tracking-modes=cookie
- URL에 jsessionid 가 노출되지 않음
주의❗ jsessionid가 url에 있을때 404 오류가 발생한다면???
- 스프링에서 최근 URL 매핑 전략이 변경되었음
http://localhost:8080/;jsessionid=F59911518B921DF62D09F0DF8F83F872
- 권장하는 방법은 session.tracking-modes 사용
server.servlet.session.tracking-modes=cookie
- 만약 URL에 jsessionid가 꼭 필요하다면 application.properties에 다음 옵션을 추가
spring.mvc.pathmatch.matching-strategy=ant_path_matcher📌 세션 정보와 타임아웃 설정
⚡ 세션 정보 확인
SessionInfoController
package hello.login.web.session;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpSession;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
@Slf4j
@RestController
public class SessionInfoController {
@GetMapping("/session-info")
public String sessionInfo(HttpServletRequest request){
HttpSession session = request.getSession(false);
if(session==null){
return "세션이 없습니다.";
}
//세션 데이터 출력
session.getAttributeNames().asIterator()
.forEachRemaining(name -> log.info("session name={}, value={}", name, session.getAttribute(name)));
log.info("sessionId={}", session.getId());
log.info("maxInactiveInterval={}", session.getMaxInactiveInterval());
log.info("creationTime={}", new Date(session.getCreationTime()));
log.info("lastAccessedTime={}", new
Date(session.getLastAccessedTime()));
log.info("isNew={}", session.isNew());
return "세션 출력";
}
}sessionId: 세션Id,JSESSIONID의 값
➡ ex)34B14F008AA3527C9F8ED620EFD7A4E1maxInactiveInterval: 세션의 유효 시간,
➡ ex) 1800초, (30분)
creationTime: 세션 생성일시lastAccessedTime: 세션과 연결된 사용자가 최근에 서버에 접근한 시간- 클라이언트에서 서버로
sessionId(JSESSIONID)를 요청한 경우에 갱신
- 클라이언트에서 서버로
isNew: 새로 생성된 세션인지, 아니면 이미 과거에 만들어졌고, 클라이언트에서 서버로sessionId(JSESSIONID)를 요청해서 조회된 세션인지 여부
⚡ 세션 타임아웃 설정
- 세션은 사용자가 로그아웃을 직접 호출해서
session.invalidate()가 호출 되는 경우에 삭제됨 - 대부분의 사용자는 로그아웃을 선택하지 않고, 그냥 웹 브라우저를 종료
- 문제는 HTTP가 비 연결성(ConnectionLess) 이므로 서버 입장에서는 해당 사용자가 웹 브라우저를 종료한 것인지 아닌지를 인식할 수 없음
- ➡ 서버에서 세션 데이터를 언제 삭제해야 하는지 판단하기가 어려움
- 남아있는 세션을 무한정 보관하면 문제 발생
- 세션과 관련된 쿠키(
JSESSIONID)를 탈취 당했을 경우 오랜 시간이 지나도 해당 쿠키로 악의적인 요청 가능 - 세션은 기본적으로 메모리에 생성
- 메모리의 크기가 무한하지 않기 때문에 꼭 필요한 경우만 생성해서 사용해야함
- 10만명의 사용자가 로그인하면 10만개의 세션이 생성되는 것
- 세션과 관련된 쿠키(
✔ 세션의 종료 시점
- 세션 생성 시점으로부터 30분 정도
- 문제는 30분이 지나면 세션이 삭제되기 때문에, 열심히 사이트를 돌아다니다가 또 로그인을 해서 세션을 생성해야 함
- 더 나은 대안은 세션 생성 시점이 아니라 사용자가 서버에 최근에 요청한 시간을 기준으로 30분 정도를 유지해주는 것
- 사용자가 서비스를 사용하고 있으면, 세션의 생존 시간이 30분으로 계속 늘어남
- ➡
HttpSession은 이 방식 사용
✔ 세션 타임아웃 설정
- 스프링 부트로 글로벌 설정
🔶 application.properties
server.servlet.session.timeout=60➡ 60초, 기본은 1800(30분) (글로벌 설정은 분 단위로 설정 60(1분), 120(2분), ...)
- 특정 세션 단위로 시간 설정
session.setMaxInactiveInterval(1800); //1800초
✔ 세션 타임아웃 발생
- 세션의 타임아웃 시간은 해당 세션과 관련된
JSESSIONID를 전달하는 HTTP 요청이 있으면 현재 시간으로 다시 초기화 됨- 세션 타임아웃으로 설정한 시간동안 세션을 추가로 사용 가능
session.getLastAccessedTime(): 최근 세션 접근 시간LastAccessedTime이후로 timeout 시간이 지나면, WAS가 내부에서 해당 세션을 제거
김영한님의 <스프링 MVC 2편 - 백엔드 웹 개발 활용 기술>을 수강하고 작성한 글입니다

PREV
[스프링 MVC 2편] 5. 검증2 - Bean Validation
📌 Bean Validation ⚡ 정의 검증 기능을 매번 코드로 작성하면 번거로움 Bean Validation : 검증 로직을 모든 프로젝트에 적용할 수 있게 공통화하고, 표준화한 것 특정한 구현체가 아니라 Bean Validation 2.
nyeroni.tistory.com
NEXT
[스프링 MVC 2편] 7. 로그인 처리 2 - 필터, 인터셉터
📌 서블릿 필터 로그인을 한 사용자만 상품 관리 페이지에 들어갈 수 있어야 하지만, 상품 버튼이 안보일 뿐 url로 호출하면 들어갈 수 있는 것이 문제가 된다. 상품 관리 컨트롤러에서 로그인
nyeroni.tistory.com
'인프런 Spring 강의 정리 > 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술' 카테고리의 다른 글
| [스프링 MVC 2편] 8. 예외 처리와 오류 페이지 (1) | 2024.01.25 |
|---|---|
| [스프링 MVC 2편] 7. 로그인 처리 2 - 필터, 인터셉터 (1) | 2024.01.25 |
| [스프링 MVC 2편] 5. 검증2 - Bean Validation (0) | 2024.01.25 |
| [스프링 MVC 2편] 4. 검증1 - Validation (1) | 2024.01.25 |
| [스프링 MVC 2편] 3. 메시지, 국제화 (1) | 2024.01.25 |