📌 프로젝트 설정
- 스프링 MVC 1편에서 마지막에 완성했던 상품 관리 프로젝트를 약간 변형해서 사용
✔ 개발 환경
- Java 17
- IntelliJ IDEA
✔ 실행
http://localhost:8080
http://localhost:8080/form/items
📌 타임리프 스프링 통합
⚡ 타임리프가 제공하는 메뉴얼
- 기본 메뉴얼
- 스프링 통합 메뉴얼
- 타임리프는 스프링 없이도 동작하지만, 스프링과 통합을 위한 다양한 기능을 편리하게 제공
- 스프링으로 백엔드를 개발하는 개발자 입장에서 타임리프를 선택하는 하나의 이유임
⚡ 스프링 통합으로 추가되는 기능들
- 스프링의 SpringEL 문법 통합
${@myBean.doSomething()}처럼 스프링 빈 호출 지원- 편리한 폼 관리를 위한 추가 속성
th:object(기능 강화, 폼 커맨드 객체 선택)th:field,th:errors,th:errorclass
- 폼 컴포넌트 기능
- checkbox, radio button, List 등을 편리하게 사용할 수 있는 기능 지원 - 스프링의 메시지, 국제화 기능의 편리한 통합
- 스프링의 검증, 오류 처리 통합
- 스프링의 변환 서비스 통합(ConversionService)
⚡ 설정 방법
➡ 스프링 부트는 이런 부분을 모두 자동화 해줌
build.gradle
- build.gradle 에 다음 한줄을 넣어주면 Gradle은 타임리프와 관련 된 라이브러리를 다운로드 받고, 스프링 부트는 앞서 설명한 타임리프와 관련된 설정용 스프링 빈을 자동으로 등록해줌
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
타임리프 관련 설정을 변경하고 싶으면 다음을 참고해서 application.properties 에 추가
스프링 부트가 제공하는 타임리프 설정, thymeleaf 검색 필요
참고 링크
📌 입력 폼 처리
th:object: 커맨드 객체를 지정*{...}: 선택 변수 식이- th:object 에서 선택한 객체에 접근
th:field- HTML 태그의
id,name,value속성을 자동으로 처리
- HTML 태그의
✔ 렌더링 전
`<input type="text" th:field="*{itemName}" />`✔ 렌더링 후
`<input type="text" id="itemName" name="itemName" th:value="*{itemName}" />`⚡ 등록 폼
th:object를 적용하려면 먼저 해당 오브젝트 정보를 넘겨주어야 함- 등록 폼이기 때문에 데이터가 비어있는 빈 오브젝트를 만들어서 뷰에 전달
FormItemController 변경
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("item", new Item());
return "form/addForm";
}
🔶 form/addForm.html 변경 코드 부분
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요">
</div>th:object="${item}"-
<form>에서 사용할 객체를 지정 - 선택 변수 식(
*{...}) 적용 가능
th:field="*{itemName}"*{itemName}는 선택 변수 식을 사용했는데,${item.itemName}과 같음th:object로item을 선택했기 때문에 선택 변수 식을 적용할 수 있음
th:field는id,name,value속성을 모두 자동으로 만들어줌id:th:field에서 지정한 변수 이름과 같음.id="itemName"name:th:field에서 지정한 변수 이름과 같음name="itemName"-value:th:field에서 지정한 변수의 값을 사용value=""
- 참고로 해당 예제에서
id속성을 제거해도th:field가 자동으로 만들어 줌
✔ 랜더링 전
<input type="text" id="itemName" th:field="*{itemName}" class="form-control">✔ 렌더링 후
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">⚡ 수정 폼
FormItemController 유지
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "form/editForm";
}
🔶 form/editForm.html 변경 코드 부분
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" th:field="*{id}" class="form-control" value="1" th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" value="상품A" th:value="${item.itemName}">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" th:field="*{price}" class="form-control" value="10000" th:value="${item.price}">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" th:field="*{quantity}" class="form-control" value="10" th:value="${item.quantity}">
</div>- 수정폼의 경우
id,name,value를 모두 신경써야했는데, 많은 부분이th:field덕분에 자동으로 처리되는 것을 확인할 수 있음
✔ 랜더링 전
<input type="text" id="itemName" th:field="*{itemName}" class="form-control">✔ 렌더링 후
<input type="text" id="itemName" class="form-control" name="itemName" value="itemA">⚡ 정리
th:object,th:field덕분에 폼을 개발할 때 약간의 편리함을 얻음- 쉽고 단순해서 크게 어려움이 없었을 것
- 사실 이것의 진짜 위력은 뒤에 설명할 검증(Validation)에서 나타남
- 이후 검증 부분에서 폼 처리와 관련된 부분을 더 깊이있게 알아보겠음
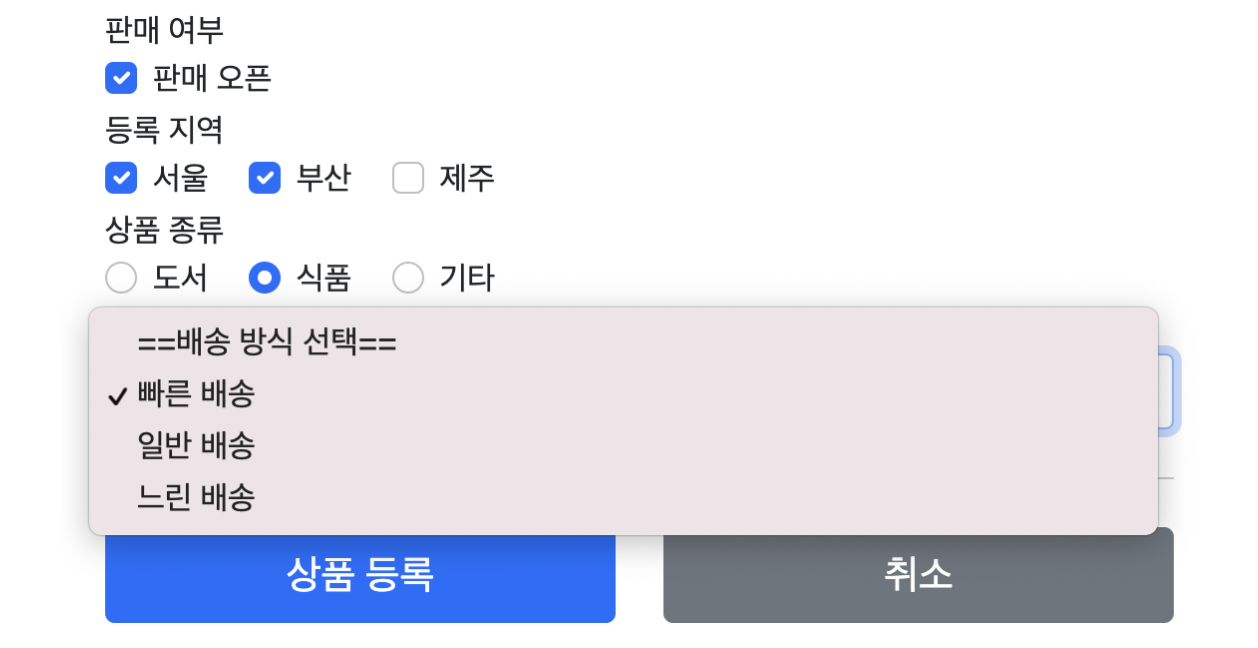
📌 요구사항 추가
- 판매 여부
- 판매 오픈 여부
- 체크 박스로 선택 가능
- 등록 지역
- 서울, 부산, 제주
- 체크 박스로 다중 선택 갸능
- 상품 종류
- 도서, 식품, 기타
- 라디오 버튼으로 하나만 선택
- 배송 방식
- 빠른 배송
- 일반 배송
- 느린 배송
- 셀렉트 박스로 하나만 선택 가능
예시 이미지

ItemType - 상품 종류
package hello.itemservice.domain.item;
public enum ItemType {
BOOK("도서"), FOOD("서울"), ETC("기타");
private final String description;
ItemType(String description){
this.description = description;
}
public String getDescription(){
return description;성
}
}
배송 방식 - DeliveryCode
package hello.itemservice.domain.item;
import lombok.AllArgsConstructor;
import lombok.Data;
/**
* - code
* FAST : 빠른 배송
* NORMAL : 일반 배송
* SLOW : 느린 배송
*/
@Data
@AllArgsConstructor
public class DeliveryCode {
private String code;
private String displayNAme;
}
Item 상품 요구사항 추가
package hello.itemservice.domain.item;
import lombok.Data;
import java.util.List;
@Data
public class Item {
private Long id;
private String itemName;
private Integer price;
private Integer quantity;
private Boolean open; //판매 여부
private List<String> regions; //등록 지역
private ItemType itemType; //상품 종류
private String deliveryCode; //배송 방식
public Item() {
}
public Item(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}
📌 체크 박스 - 단일 1
⚡ 단순 HTML 체크 박스
🔶 resources/templates/form/addForm.html 추가
<hr class="my-4">
<!-- single checkbox-->
<div>판매 여부</div>
<div>
<div class="form-check">
<input type="checkbox" id="open" name="open" class="form-check-input">
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div>FormItemController 추가
- 상품이 등록되는 곳에 로그를 남겨서 값이 잘 넘어오는지 확인
@PostMapping("/add")
public String addItem(Item item, RedirectAttributes redirectAttributes) {
log.info("item.open={}", item.getOpen());
...
}실행 로그
FormItemController : item.open=true //체크 박스를 선택하는 경우 FormItemController : item.open=null //체크 박스를 선택하지 않는 경우- 체크 박스를 체크하면 HTML Form에서 open=on 이라는 값이 넘어감
- 스프링은 on 이라는 문자를 true 타입으로 변환해줌
- 스프링 타입 컨버터가 이 기능을 수행하는데, 뒤에서 설명
❗ 주의 - 체크 박스를 선택하지 않을 때
- HTML에서 체크 박스를 선택하지 않고 폼을 전송하면
open이라는 필드 자체가 서버로 전송되지 않음
✔ HTTP 요청 메시지 로깅
- HTTP 요청 메시지를 서버에서 보고 싶으면 다음 설정을 추가하면 됨
🔶 application.yml
logging: level: org.apache.coyote.http11: debug- HTTP 메시지 바디를 보면
open의 이름도 전송이 되지 않는 것을 확인할 수 있음
itemName=itemA&price=10000&quantity=10- 서버에서 Boolean 타입을 찍어보면 결과가
null인 것을 확인할 수 있음
log.info("item.open={}", item.getOpen());- HTML checkbox는 선택이 안되면 클라이언트에서 서버로 값 자체를 보내지 않음
- 수정의 경우에는 상황에 따라서 이 방식이 문제가 될 수 있음
- 사용자가 의도적으로 체크되어 있던 값을 체크를 해제해도 저장시 아무 값도 넘어가지 않 기 때문에, 서버 구현에 따라서 값이 오지 않은 것으로 판단해서 값을 변경하지 않을 수도 있음
- 이런 문제를 해결하기 위해서 스프링 MVC는 약간의 트릭을 사용
- 히든 필드를 하나 만들어서,
_open처럼 기존 체크 박스 이름 앞에 언더스코어(_)를 붙여서 전송하면 체크를 해제했다고 인식할 수 있음 - 히든 필드는 항상 전송됨
- 체크를 해제한 경우 여기에서
open은 전송되지 않고,_open만 전송되는데, 이 경우 스프링 MVC는 체크를 해제했다고 판단
- 히든 필드를 하나 만들어서,
⚡ 체크 해제를 인식하기 위한 히든 필드
<input type="hidden" name="_open" value="on"/>⚡ 기존 코드에 히든 필드 추가
<!-- single checkbox -->
<div>판매 여부</div>
<div>
<div class="form-check">
<input type="checkbox" id="open" name="open" class="form-check-input">
<input type="hidden" name="_open" value="on"/> <!-- 히든 필드 추가 -->
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div> 실행 로그
FormItemController : item.open=true //체크 박스를 선택하는 경우
FormItemController : item.open=false //체크 박스를 선택하지 않는 경우⚡ 체크 박스 체크
log.info("item.open={}", item.getOpen());_open=on- 체크 박스를 체크하면 스프링 MVC가
open에 값이 있는 것을 확인하고 사용- 이때
_open은 무시
- 이때
- 체크 박스를 체크하지 않으면 스프링 MVC가
_open만 있는 것을 확인하고,open의 값이 체크되지 않았다고 인식 - 이 경우 서버에서
Boolean타입을 찍어보면 결과가null이 아니라false인 것을 확인할 수 있음
📌 체크 박스 - 단일 2
⚡ 타임리프
- 개발할 때 마다 이렇게 히든 필드를 추가하는 것은 상당히 번거로움
- 타임리프가 제공하는 폼 기능을 사용하면 이런 부분을 자동으로 처리할 수 있음
✔ 타임리프 - 체크 박스 코드 추가
<!-- single checkbox -->
<div>판매 여부</div>
<div>
<div class="form-check">
<input type="checkbox" id="open" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div> - 체크 박스의 기존 코드를 제거하고 타임리프가 제공하는 체크 박스 코드로 변경
✔ 타임리프 체크 박스 HTML 생성 결과
<!-- single checkbox -->
<div>판매 여부</div> <div>
<div class="form-check">
<input type="checkbox" id="open" class="form-check-input" name="open" value="true">
<input type="hidden" name="_open" value="on"/>
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div><input type="hidden" name="_open" value="on"/>- 타임리프를 사용하면 체크 박스의 히든 필드와 관련된 부분도 함께 해결해줌
- HTML 생성 결과를 보면 히든 필드 부분이 자동으로 생성되어 있음
실행 로그
FormItemController : item.open=true //체크 박스를 선택하는 경우
FormItemController : item.open=false //체크 박스를 선택하지 않는 경우item.html
<hr class="my-4">
<!-- single checkbox -->
<div>판매 여부</div>
<div>
<div class="form-check">
<input type="checkbox" id="open" th:field="${item.open}" class="form-check-input" disabled>
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div>
주의❗
item.html에는th:object를 사용하지 않았기 때문에th:field부분에${item.open}으로 적어주어야 함disabled를 사용해서 상품 상세에서는 체크 박스가 선택되지 않도록 함
✔ HTML 생성 결과
<hr class="my-4">
<!-- single checkbox -->
<div class="form-check">
<input type="checkbox" id="open" class="form-check-input" disabled name="open" value="true" checked="checked">
<label for="open" class="form-check-label">판매 오픈</label> </div>✔ 타임리프의 체크 확인
checked="checked"- 체크 박스에서 판매 여부를 선택해서 저장하면, 조회시에
checked속성이 추가된 것을 확인할 수 있음 - 이런 부분을 개발자가 직접 처리하려면 상당히 번거롭기 때문에 타임리프의
th:field를 사용하면, 값이true인 경우 체크를 자동으로 처리해줌
editForm.html
<hr class="my-4">
<!-- single checkbox -->
<div>판매 여부</div> <div>
<div class="form-check">
<input type="checkbox" id="open" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div>- 상품 수정도
th:object,th:field를 모두 적용 - 실행해보면 체크 박스를 수정해도 반영되지 않음
- 실제 반영되도록 다음 코드를 수정
ItemRepository - update() 코드 수정
public void update(Long itemId, Item updateParam) {
Item findItem = findById(itemId);
findItem.setItemName(updateParam.getItemName());
findItem.setPrice(updateParam.getPrice());
findItem.setQuantity(updateParam.getQuantity());
findItem.setOpen(updateParam.getOpen());
findItem.setRegions(updateParam.getRegions());
findItem.setItemType(updateParam.getItemType());
findItem.setDeliveryCode(updateParam.getDeliveryCode());
}📌 체크 박스 - 멀티
- 하나 이상 체크 가능
⚡ 요구 사항
- 등록 지역
- 서울, 부산, 제주
- 체크 박스로 다중 선택할 수 있음
FormItemController - 추가
@ModelAttribute("regions")
public Map<String , String> regions(){
Map<String, String> regions = new LinkedHashMap<>();
regions.put("SEOUL", "서울");
regions.put("BUSAN", "부산");
regions.put("JEJU", "제주");
return regions;
}⚡ @ModelAttribute의 특별한 사용법
- 등록 폼, 상세화면, 수정 폼에서 모두 서울, 부산, 제주라는 체크 박스를 반복해서 보여주어야 함
- 각각의 컨트롤러에서
model.addAttribute(...)을 사용해서 체크 박스를 구성하는 데이터를 반복해서 넣어주어야 함 @ModelAttribute는 이렇게 컨트롤러에 있는 별도의 메서드에 적용 가능- 해당 컨트롤러를 요청할 때
regions에서 반환한 값이 자동으로 모델(model)에 담기게 됨 - 물론 이렇게 사용하지 않고, 각각의 컨트롤러 메서드에서 모델에 직접 데이터를 담아서 처리해도 됨
addForm.html 추가
<!-- multi checkbox -->
<div>
<div>등록 지역</div>
<div th:each="region : ${regions}" class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}" class="form-check-label">서울</label>
</div>
</div>
th:for="${#ids.prev('regions')}"- 멀티 체크박스는 같은 이름의 여러 체크박스를 만들 수 있음
- 문제는 이렇게 반복해서 HTML 태그를 생성할 때, 생성된 HTML 태그 속성에서
name은 같아도 되지만,id는 모두 달라야 함 - 타임리프는 체크박스를
each루프 안에서 반복해서 만들 때 임의로1,2,3숫자를 뒤에 붙여줌
✔ each로 체크박스가 반복 생성된 결과 - id 뒤에 숫자가 추가
<input type="checkbox" value="SEOUL" class="form-check-input" id="regions1" name="regions">
<input type="checkbox" value="BUSAN" class="form-check-input" id="regions2" name="regions">
<input type="checkbox" value="JEJU" class="form-check-input" id="regions3" name="regions">- HTML의
id가 타임리프에 의해 동적으로 만들어지기 때문에<label for="id 값">으로label의 대상이 되는id값을 임의로 지정하는 것은 곤란함 - 타임리프는
ids.prev(...),ids.next(...)을 제공해서 동적으로 생성되는id값을 사용할 수 있도록 함
✔ 타임리프 HTML 생성 결과
<!-- multi checkbox -->
<div>
<div>등록 지역</div>
<div class="form-check form-check-inline">
<input type="checkbox" value="SEOUL" class="form-check-input" id="regions1" name="regions">
<input type="hidden" name="_regions" value="on"/>
<label for="regions1" class="form-check-label">서울</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" value="BUSAN" class="form-check-input" id="regions2" name="regions">
<input type="hidden" name="_regions" value="on"/>
<label for="regions2" class="form-check-label">부산</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" value="JEJU" class="form-check-input" id="regions3" name="regions">
<input type="hidden" name="_regions" value="on"/>
<label for="regions3"
</div>
</div>
<!-- --><label for="id 값">에 지정된id가checkbox에서 동적으로 생성된regions1,regions2,regions3에 맞추어 순서대로 입력된 것을 확인할 수 있음
✔ 로그 출력
🔶 FormItemController.addItem() 에 코드 추가
log.info("item.regions={}", item.getRegions());✔ 서울, 부산 선택
regions=SEOUL&_regions=on®ions=BUSAN&_regions=on&_regions=on- 로그:
item.regions=[SEOUL, BUSAN]
✔ 지역 선택X
_regions=on&_regions=on&_regions=on
- 로그:
item.regions=[]
_regions 는 앞서 설명한 기능
➡ 웹 브라우저에서 체크를 하나도 하지 않았을 때, 클라이언트가 서버에 아무런 데이터를 보내지 않는 것을 방지
➡ 참고로 _regions 조차 보내지 않으면 결과는 null
➡ _regions 가 체크박스 숫자만큼 생성될 필요는 없지만, 타임리프가 생성되는 옵션 수 만큼 생성해서 그런 것이니 무시
item.html - 추가
<!-- multi checkbox -->
<div>
<div>등록 지역</div>
<div th:each="region : ${regions}" class="form-check form-check-inline">
<input type="checkbox" th:field="${item.regions}" th:value="${region.key}" class="form-check-input" disabled>
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}" class="form-check-label">서울</label>
</div>
</div>❗ 주의
item.html에는th:object를 사용하지 않았기 때문에th:field부분에${item.regions}으로 적어주어야 함disabled를 사용해서 상품 상세에서는 체크 박스가 선택되지 않도록 했다.
✔ 타임리프의 체크 확인
checked="checked"- 멀티 체크 박스에서 등록 지역을 선택해서 저장하면, 조회시에
checked속성이 추가된 것 확인 가능 - 타임리프는
th:field에 지정한 값과th:value의 값을 비교해서 체크를 자동으로 처리해줌
editForm.html - 추가
<!-- multi checkbox -->
<div>
<div>등록 지역</div>
<div th:each="region : ${regions}" class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label>
</div>
</div>📌 라디오 버튼
- 자바 ENUM을 활용
⚡ 요구 사항
- 상품 종류
- 도서, 식품, 기타
- 라디오 버튼으로 하나만 선택 가능
FormItemController - 추가
@ModelAttribute("itemTypes")
public ItemType[] itemTypes(){
return ItemType.values();
}itemTypes를 등록 폼, 조회, 수정 폼에서 모두 사용하므로@ModelAttribute적용ItemType.values()를 사용하면 해당 ENUM의 모든 정보를 배열로 반환- ex)
[BOOK, FOOD, ETC]
addForm.html - 추가
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
</div>
</div>✔ 실행 결과, 폼 전송
itemType=FOOD //음식 선택, 선택하지 않으면 아무 값도 넘어가지 않는다.
✔ 로그 추가
log.info("item.itemType={}", item.getItemType());✔ 실행 로그
item.itemType=FOOD: 값이 있을 때
item.itemType=null: 값이 없을 때- 체크 박스는 수정시 체크를 해제하면 아무 값도 넘어가지 않기 때문에, 별도의 히든 필드로 문제 해결
- 라디오 버튼은 이미 선택이 되어 있다면, 수정시에도 항상 하나를 선택하도록 되어 있으므로 체크 박스와 달리 별도의 히든 필드를 사용할 필요가 없음
item.html
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="${item.itemType}" th:value="${type.name()}" class="form-check-input" disabled>
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
</div>
</div>❗ 주의
item.html에는th:object를 사용하지 않았기 때문에th:field부분에${item.itemType}으로 적어주어야 함disabled를 사용해서 상품 상세에서는 라디오 버튼이 선택되지 않도록
editForm.html
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label">BOOK</label>
</div>
</div>✔ 타임리프로 생성된 HTML
<!-- radio button -->
<div>
<div>상품 종류</div>
<div class="form-check form-check-inline">
<input type="radio" value="BOOK" class="form-check-input" id="itemType1" name="itemType">
<label for="itemType1" class="form-check-label">도서</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" value="FOOD" class="form-check-input" id="itemType2" name="itemType" checked="checked">
<label for="itemType2" class="form-check-label">식품</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" value="ETC" class="form-check-input" id="itemType3" name="itemType">
<label for="itemType3" class="form-check-label">기타</label> </div>
</div>- 선택한 식품(
FOOD)에checked="checked"가 적용된 것 확인 가능
⚡ 타임리프에서 ENUM 직접 사용하기
- 모델에 ENUM을 담아서 전달하는 대신에 타임리프는 자바 객체에 직접 접근 가능
@ModelAttribute("itemTypes")
public ItemType[] itemTypes(){
return ItemType.values();
}타임리프에서 ENUM 직접 접근
<div th:each="type : ${T(hello.itemservice.domain.item.ItemType).values()}">📌 셀렉트 박스
- 여러 선택지 중에 하나를 선택할 때 사용
⚡ 요구사항
- 배송 방식
- 빠른 배송
- 일반 배송
- 느린 배송
- 셀렉트 박스로 하나만 선택 가능
FormItemController - 추가
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes(){
List<DeliveryCode> deliveryCodes = new ArrayList<>();
deliveryCodes.add(new DeliveryCode("FAST", "빠른 배송"));
deliveryCodes.add(new DeliveryCode("NORMAL", "일반 배송"));
deliveryCodes.add(new DeliveryCode("SLOW", "느린 배송"));
return deliveryCodes;
}DeliveryCode라는 자바 객체를 사용하는 방법DeliveryCode를 등록 폼, 조회, 수정 폼에서 모두 사용하므로@ModelAttribute적용
cf) @ModelAttribute 가 있는 deliveryCodes() 메서드는 컨트롤러가 호출 될 때 마다 사용되므로 deliveryCodes 객체도 계속 생성됨
➡ 이런 부분은 미리 생성해두고 재사용하는 것이 더 효율적
addForm.html - 추가
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}" th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">✔ 타임리프로 생성된 HTML
<!-- SELECT -->
<div>
<DIV>배송 방식</DIV>
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">==배송 방식 선택==</option> <option value="FAST">빠른 배송 </option> <option value="NORMAL">일반 배송</option> <option value="SLOW">느린 배송</option>
</select>
</div>item.html
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}" th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">❗ 주의
item.html에는th:object를 사용하지 않았기 때문에th:field부분에${item.deliveryCode}으로 적어주어야 함disabled를 사용해서 상품 상세에서는 셀렉트 박스가 선택되지 않도록 함
editForm.html
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">타임리프로 생성된 HTML
<!-- SELECT -->
<div>
<DIV>배송 방식</DIV>
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">==배송 방식 선택==</option>
<option value="FAST" selected="selected">빠른 배송</option>
<option value="NORMAL">일반 배송</option>
<option value="SLOW">느린 배송</option>
</select>
</div>selected="selected"- 빠른 배송을 선택한 예시인데, 선택된 셀렉트 박스가 유지되는 것을 확인할 수 있음
김영한님의 <스프링 MVC 2편 - 백엔드 웹 개발 활용 기술_김영한>을 수강하고 작성한 글입니다

PREV
[스프링 MVC 2편] 1. 타임리프 - 기본 기능
📌 프로젝트 생성 ✔ 개발 환경 Java 17 IntelliJ IDEA ✔ 스프링 부트 스타터 사이트에서 프로젝트 생성 스프링 부트 스타터 프로젝트 선택 Project : Gradle-Groovy Project Language : Java Spring boot 3.2.1 Project Met
nyeroni.tistory.com
NEXT
[스프링 MVC 2편] 3. 메시지, 국제화
📌 메시지, 국제화 소개 ⚡ 메시지 기능 상품명이라는 단어를 모두 상품이름으로 고쳐야할 때 사용 ex) 🔶 messages.properties 메시지 관리용 파일 생성 item=상품 item.id=상품 ID item.itemName=상품명 item.p
nyeroni.tistory.com
'인프런 Spring 강의 정리 > 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술' 카테고리의 다른 글
| [스프링 MVC 2편] 6. 로그인 처리1 - 쿠키, 세션 (2) | 2024.01.25 |
|---|---|
| [스프링 MVC 2편] 5. 검증2 - Bean Validation (0) | 2024.01.25 |
| [스프링 MVC 2편] 4. 검증1 - Validation (1) | 2024.01.25 |
| [스프링 MVC 2편] 3. 메시지, 국제화 (1) | 2024.01.25 |
| [스프링 MVC 2편] 1. 타임리프 - 기본 기능 (1) | 2024.01.25 |