📌 URI? URL? URN?
- URI : 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있음


URI(Resource Identifier)이라는 큰 개념 속에 URL(Resource Locator), URN(Resource Name)이 존재
⚡ URI(Uniform Resource Identifier)
🔶 Uniform : 리소스 식별하는 통일된 방식
🔶 Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
🔶 Identifier : 다른 항목과 구분하는 데 필요한 정보
✔ URL : Uniform Resource LocatorLocator : 리소스가 있는 위치 지정
✔ URN : Uniform Resource NameName : 리소스에 이름 부여
- 위치는 변할 수 있지만, 이름은 변하지 않음
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화되지 않음
- URI는 URL과 URN을 포함하는 개념이므로 URI와 URL을 같은 의미로 이야기 함
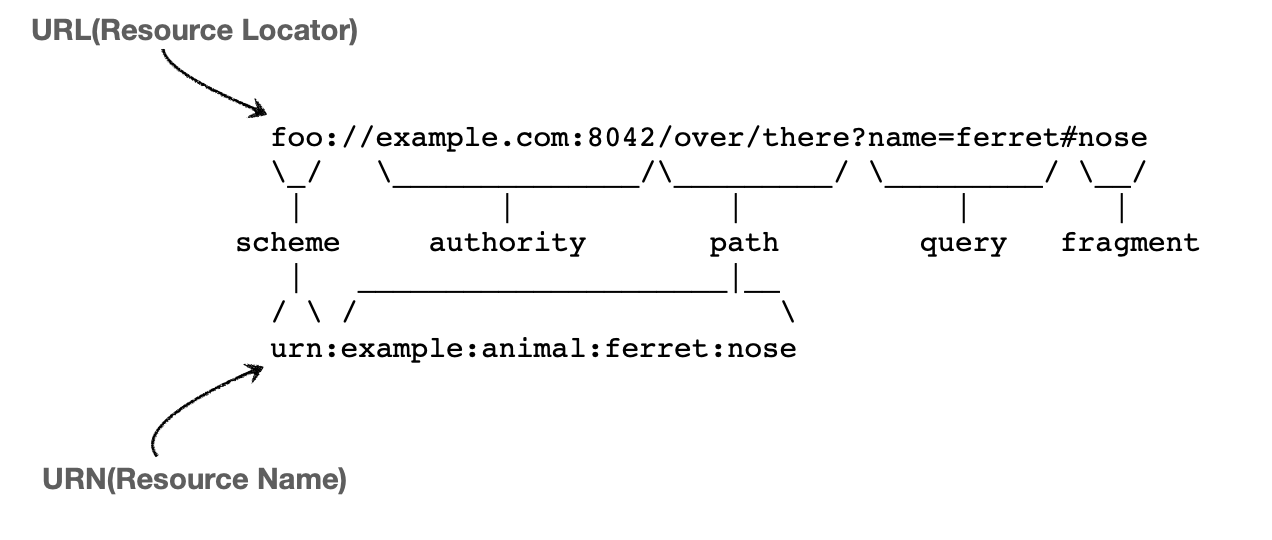
⚡ URL 전체 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜(https)
- 호스트명(www.google.com)
- 포트번호(443)
- 패스(/search)
- 쿼리 파라미터(q=hello&hl=ko)
✔ URL scheme
🔶 scheme
🔶 https
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- ex) http, https, ftp 등등
http는 80 포트,https는 443 포트를 주로 사용, 포트는 생략 가능https는http에 보안 추가(HTTP Secure)
✔ URL userinfo
🔶 [userinfo@]
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않음
✔ URL host
scheme://[userinfo@]host[:port][/path][?query][#fragment]
https://www.google.com:443/search?q=hello&hl=ko- 호스트명
- 도메인명 또는 IP 주소를 직접 사용 가능
✔ URL PORT
🔶 [:port]
🔶 443
- 포트 (PORT)
- 접속 포트
- 일반적으로는 생략, 생략시 http : 80, https : 443
✔ URL path
🔶 [/path]
🔶 search
- 리소스 경로(path), 계층적 구조
- ex)
/home/file1.jpg/members/members/100,/items/iphone12
✔ URL query
🔶 [?query]
🔶 ?q=hello&hl=ko
- key = value 형태
- ?로 시작, &로 추가 기능
?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
✔ URL fragment
🔶 [#fragment]
https://docs.spring.io/spring-boot/docs/current/reference/html/getting-
started.html#getting-started-introducing-spring-boot
🔶 #getting-started-introducing-spring-boot
- html 내부 북마크 등에 사용
- 서버에 전송하는 내용 아님
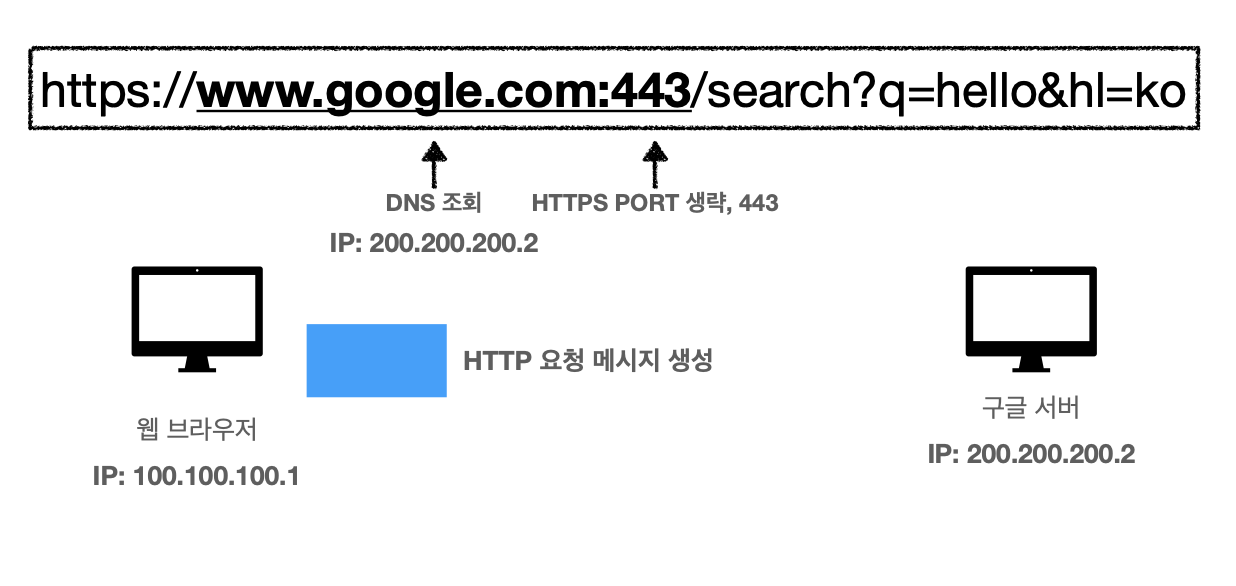
📌 웹 브라우저 요청 흐름

- DNS를 조회하면 IP를 알게됨

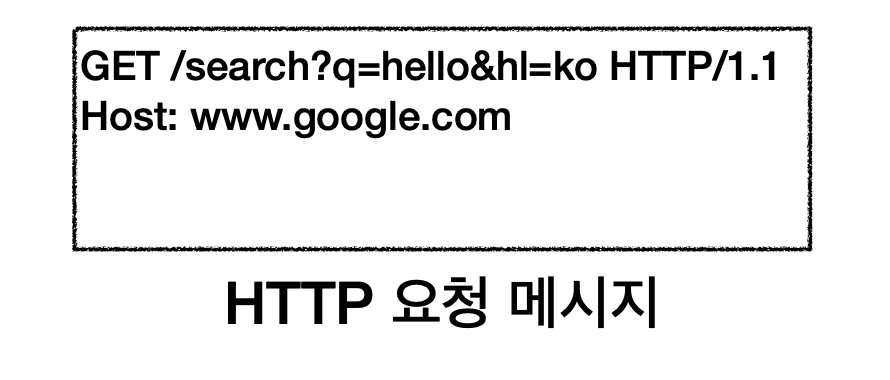
⚡ HTTP 메시지 전송

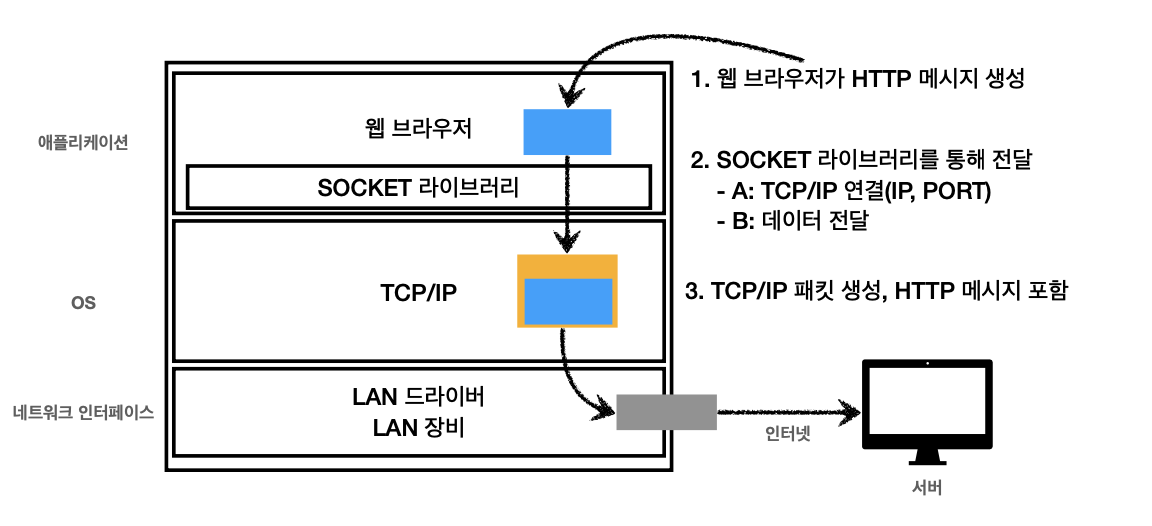
⚡ 패킷 생성


- 웹브라우저에서 요청 패킷을 서버에 전달
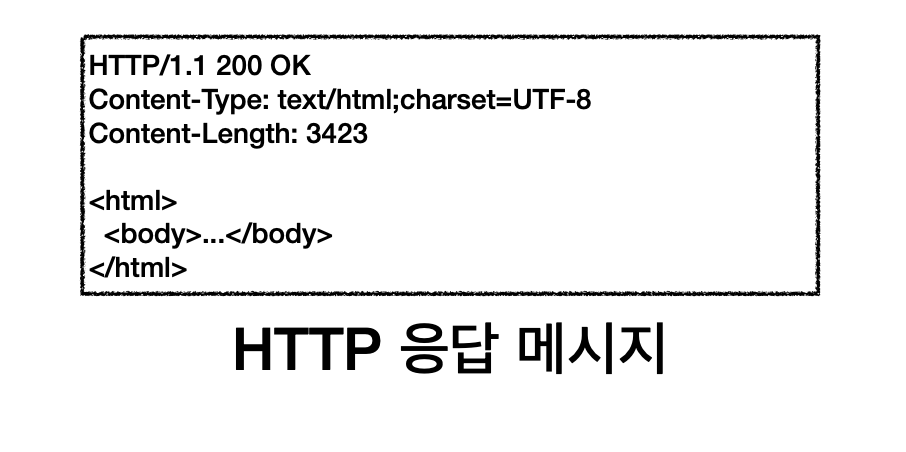
- 웹서버에서 HTTP 응답 메시지를 만들어냄
- 이 응답 패킷을 웹브라우저에 전달
- 웹브라우저 HTML 렌더링
<모든 개발자를 위한 HTTP 웹 기본 지식_김영한>을 수강하고 참고하여 작성한 글입니다.

PREV
[HTTP ] 1. 인터넷 네트워크
📌 IP(인터넷 프로토콜) ⚡ 인터넷 프로토콜 역할 지정한 IP 주소(IP Address)에 데이터 전달 패킷(Packet)이라는 통신 단위로 데이터 전달 ⚡ IP 프로토콜의 한계 ✔ 비연결성 패킷을 받을 대상이 없거
nyeroni.tistory.com
NEXT
[HTTP ] 3. HTTP 기본
📌 모든 것이 HTTP 🔶 HTTP : Hyper Text Transfer Protocol ⚡ HTTP 메시지에 모든 것을 전송 HTML, TEXT IMAGE, 음성, 영상, 파일 JSON, XML(API) 거의 모든 형태의 데이터 전송 가능 서버 간에 데이터를 주고 받을 때
nyeroni.tistory.com
'인프런 Spring 강의 정리 > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| [HTTP ] 6. HTTP 상태코드 (0) | 2024.01.21 |
|---|---|
| [HTTP ] 5. HTTP 메서드 활용 (0) | 2024.01.21 |
| [HTTP ] 4. HTTP 메서드 (0) | 2024.01.21 |
| [HTTP ] 3. HTTP 기본 (3) | 2024.01.21 |
| [HTTP ] 1. 인터넷 네트워크 (0) | 2024.01.21 |