728x90
반응형
📌 모든 것이 HTTP
🔶 HTTP : Hyper Text Transfer Protocol
⚡ HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대
⚡ HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
⚡ 기반 프로토콜
- TCP : HTTP/1.1, HTTP/2
- UDP : HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3도 점점 증가
⚡ HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
📌 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
📌 Stateful, Stateless
⚡ 무상태 프로토콜(Stateless)
- HTTP가 지향함
- 서버가 클라이언트의 상태를 보존하지 않음
- 장점 : 서버 확장성이 높음(스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
⚡ Stateful, Stateless 차이
- Stateful
- 항상 같은 서버 유지되어야 함
- 중간에 서버가 장애가 나면 유지 불가
- Stateless
- 갑자기 클라이언트 요청이 증가해도 서버 대거 투입 가능
- 응답 서버를 쉽게 바꿀 수 있으므로 무한한 서버 증설 가능
- 아무 서버 호출 가능
- 중간에 서버 장애가 나도 다른 서버가 응답 전달
- 스케일 아웃 : 수평확장에 유리
Stateless 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있음
- 무상태
- ex. 로그인이 필없는 단순한 서비스 소개 화면
- 상태 유지
- ex. 로그인
- 로그인한 사용자의 경우 로그인 했는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
📌 비연결성(connectionless)
HTTP는 기본이 연결을 유지하지 않는 모델- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex. 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않음
- 서버 자원을 매우 효율적으로 사용할 수 있음
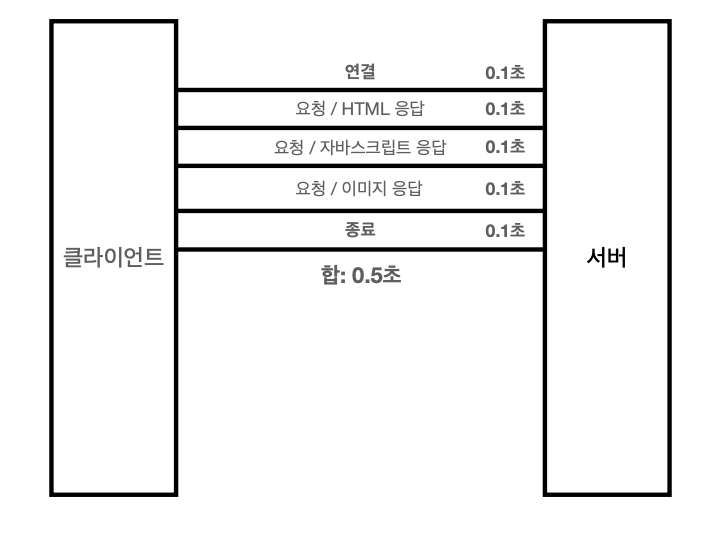
⚡ 한계와 극복
TCP/IP연결을 새로 맺어야 함- 3 way handshake 시간 추가
- 웹브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
- 지금은
HTTP 지속 연결(Persistent Connections)로 문제 해결 HTTP/2,HTTP/3에서 더 많은 최적화

- HTTP 초기에는 연결, 종료 낭비가 발생

- HTTP 지속 연결을 통해 연결, 종료 낭비의 문제점을 해결
스테이스리스
🔶 서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞춰서 발생하는 대용량 트래픽
ex. 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록 등
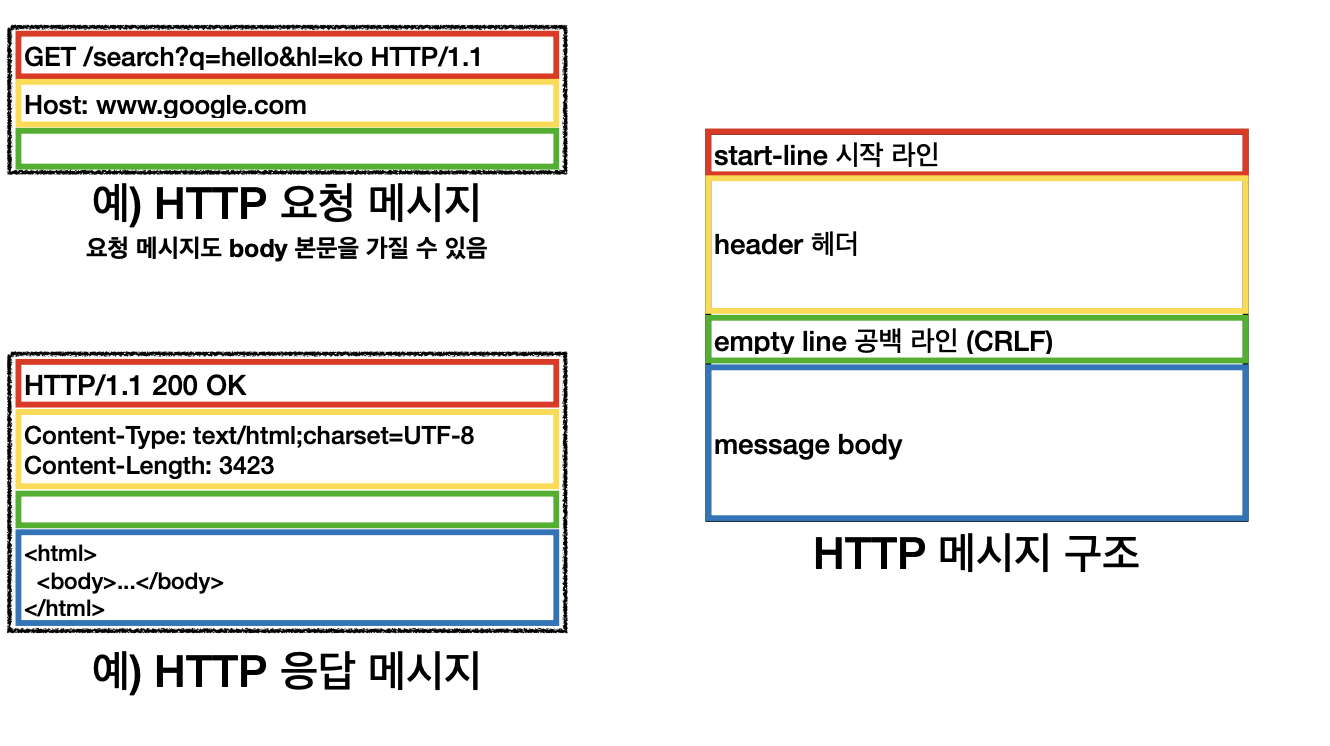
📌 HTTP 메시지

- 요청메시지와 응답메시지의 구조가 다름

- 공백 필수!!
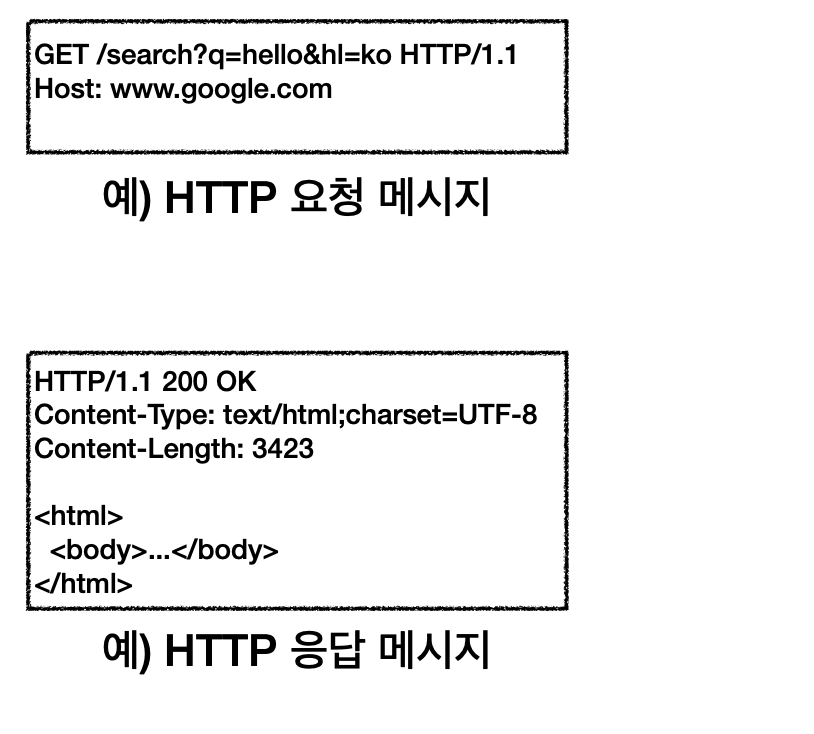
⚡ 요청 메시지
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
🔶 start-line = request-line/status-line
🔶 request-line = method SP(공백)request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드(GET:조회)
- 종류 GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작 지정
- GET : 리소스 조회
- POST : 요청 내역 처리
- 요청 대상(/search?q=hello&hl=ko)
- absolute-path[?query] (절대 경로[?쿼리])
- 절대 경로 = "/"로 시작하는 경로
- cf) http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
- HTTP Version
⚡ 응답 메시지
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
<html>
<body>...</body>
</html>
🔶 start-line = request-line/status-line
🔶 status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP버전
- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
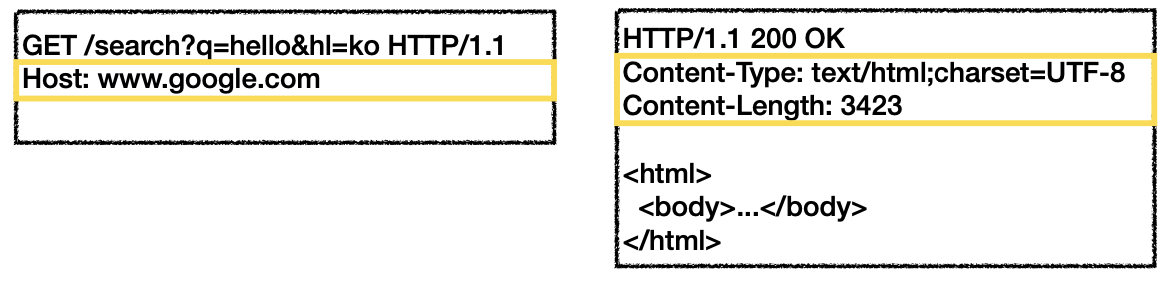
⚡ HTTP 헤더

- header-field = field-name":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name은 대소문자 구분 없음
- field-name 뒤에 :는 붙여써야함
용도
- HTTP 전송에 필요한 모든 부가 정보
- ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 기능
- helloworld: hihi
⚡ HTTP 메시지 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
⚡ 단순함, 확장 가능
- HTTP는 단순
- HTTP 메시지도 매우 단순
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
⚡ HTTP 정리
- HTTP 메시지에 모든 것을 전송
- HTTP 역사 HTTP/1.1을 기준으로 학습
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스)
- HTTP 메시지
- 단순함, 확장 가능
- 지금은 HTTP 시대
<모든 개발자를 위한 HTTP 웹 기본 지식_김영한>을 수강하고 참고하여 작성한 글입니다.

PREV
[HTTP ] 2. URI와 웹 브라우저 요청 흐름
📌 URI? URL? URN? URI : 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있음 URI(Resource Identifier)이라는 큰 개념 속에 URL(Resource Locator), URN(Resource Name)이 존재 ⚡ URI(Uniform Resource Identifier) 🔶 Un
nyeroni.tistory.com
NEXT
[HTTP ] 4. HTTP 메서드
📌 HTTP API를 만들어보자 ⚡ 요구사항 🔶 회원 정보 관리 API를 만들어라 회원 목록 조회 회원 조회 회원 등록 회원 수정 회원 삭제 ⚡ API URI 설계 🔶 URI : Uniform Resource Identifier ❗ URI 설계에서 리
nyeroni.tistory.com
728x90
반응형
'인프런 Spring 강의 정리 > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| [HTTP ] 6. HTTP 상태코드 (0) | 2024.01.21 |
|---|---|
| [HTTP ] 5. HTTP 메서드 활용 (0) | 2024.01.21 |
| [HTTP ] 4. HTTP 메서드 (0) | 2024.01.21 |
| [HTTP ] 2. URI와 웹 브라우저 요청 흐름 (0) | 2024.01.21 |
| [HTTP ] 1. 인터넷 네트워크 (0) | 2024.01.21 |