📌 HTTP 헤더
⚡ 개요
- header-field = field-name ":" OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name은 대소문자 구분 없음

⚡ 용도

- HTTP 전송에 필요한 모든 부가 정보
- ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
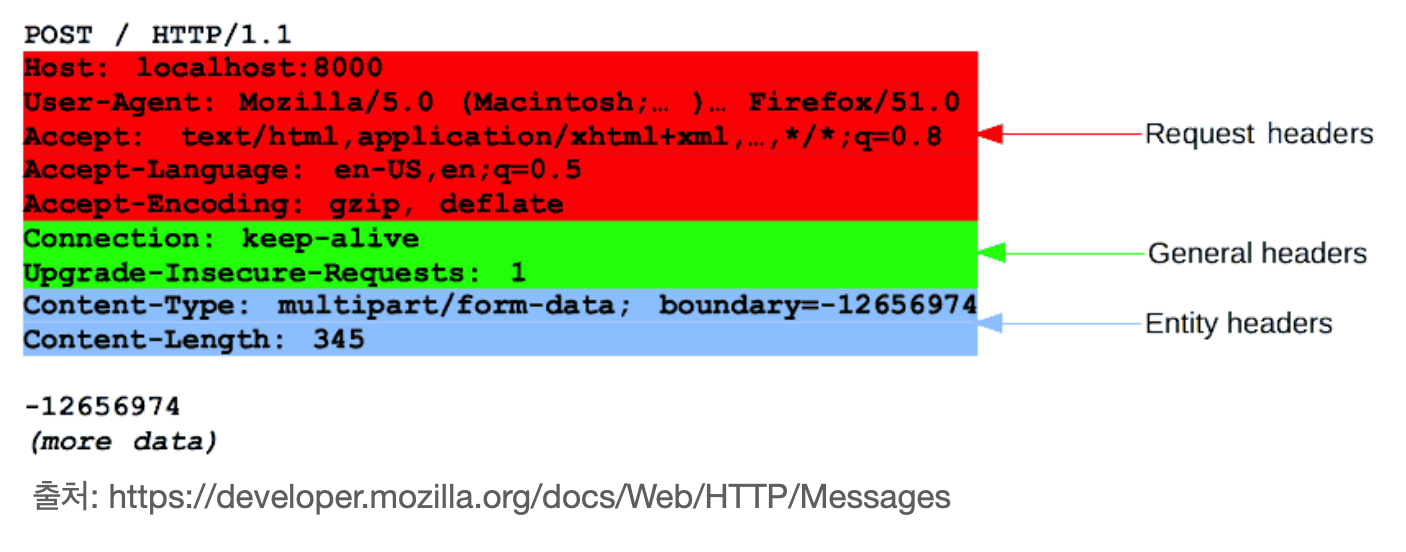
⚡ 분류 - RFC2616(과거)

- General 헤더 : 메시지 전체에 적용되는 정보
- ex) Connection: close
- Request 헤더 : 요청 정보
- ex) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Entity 헤더 : 엔티티 바디 정보
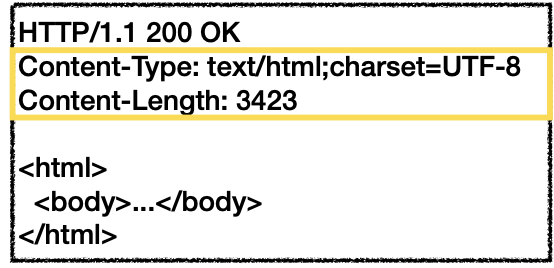
- Content-Type: text/html, Content-Length: 3423
⚡ HTTP BODY
🔶 message body - RFC2616(과거)

- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는 데 사용
- 엔티티 본문 : 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더 : 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
❗ HTTP 표준(RFC2616이 폐기되고 RFC7230~7235 등장)
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation_
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
⚡ HTTP BODY
🔶 message body - RFC7230(최신)

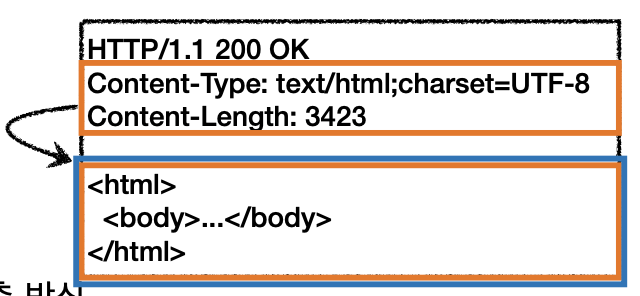
- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현 : 요청이나 응답에서 전달할 수 있는 실제 데이터
- 표현 헤더 : 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
cf) 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야 하지만, 여기서는 생략
📌 표현

Content-Type: 표현 데이터의 형식- 미디어 타입, 문자 인코딩
- ex)
- text/html; charset=utf-8
- application/json
- image/png
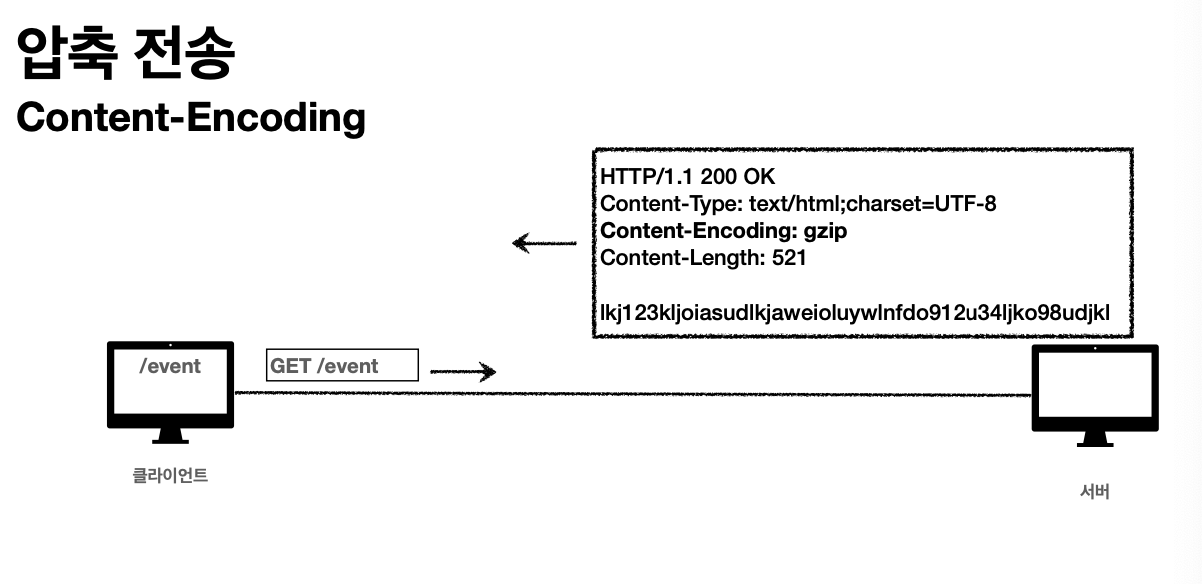
Content-Encoding: 표현 데이터의 압축 방식- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
ex)- gzip
- deflate
- identify
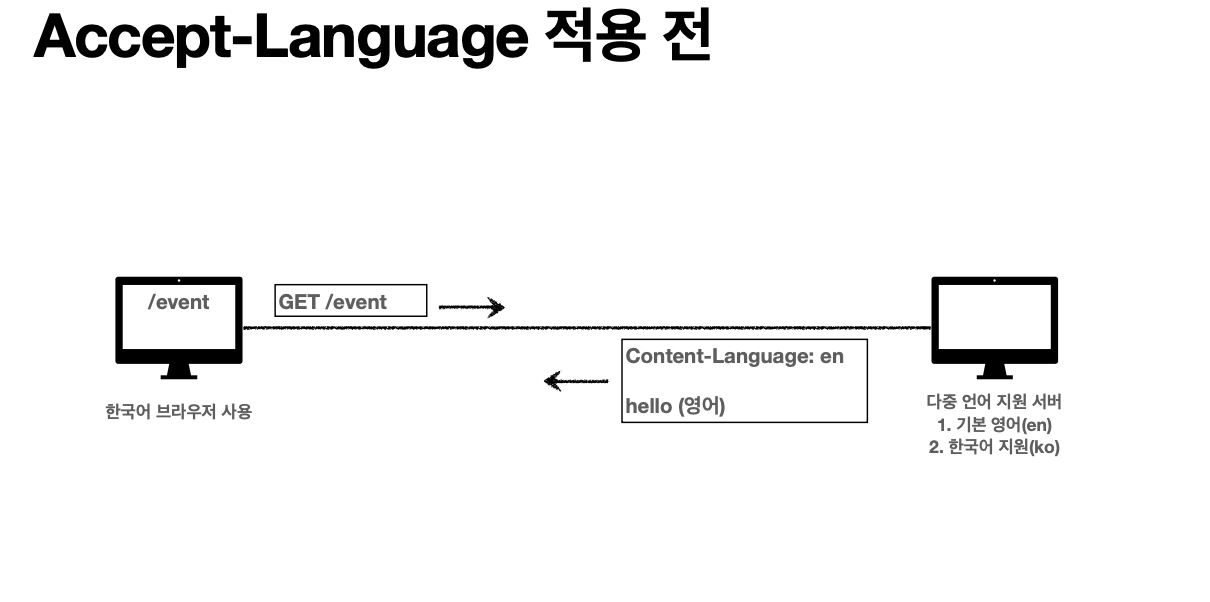
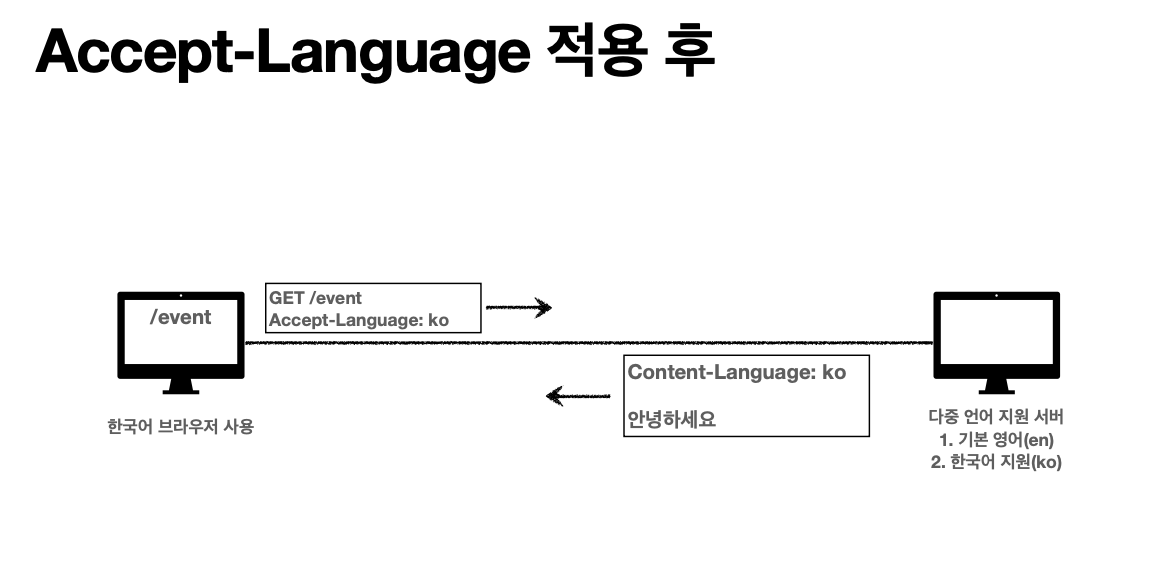
Content-Language: 표현 데이터의 자연 언어
ex)- ko
- en
- en-US
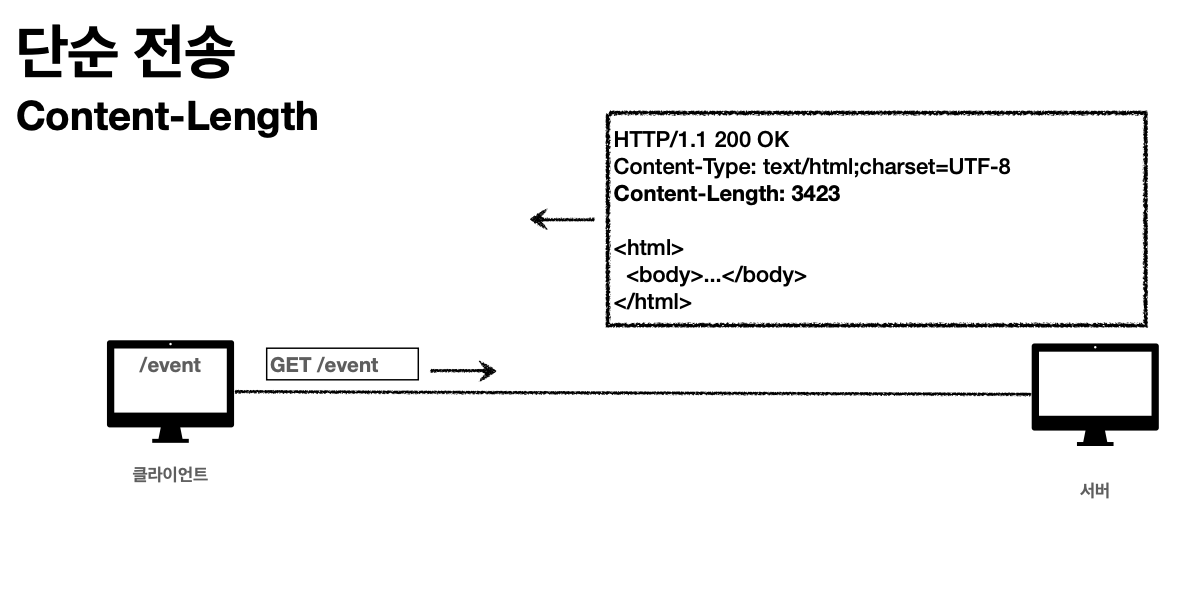
Content-Length: 표현 데이터의 길이- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
✔ 표현 헤더는 전송, 응답 둘 다 사용
📌 콘텐츠 협상(Content Negotiation)
🔶 클라이언트가 선호하는 표현 요청
Accept: 클라이언트가 선호하는 미디어 타입 전달Accept-Charset: 클라이언트가 선호하는 문자 코딩Accept-Encoding: 클라이언트가 선호하는 압축 인코딩Accept-Language: 클라이언트가 선호하는 자연 언어
✔ 협상 헤더는 요청시에만 사용


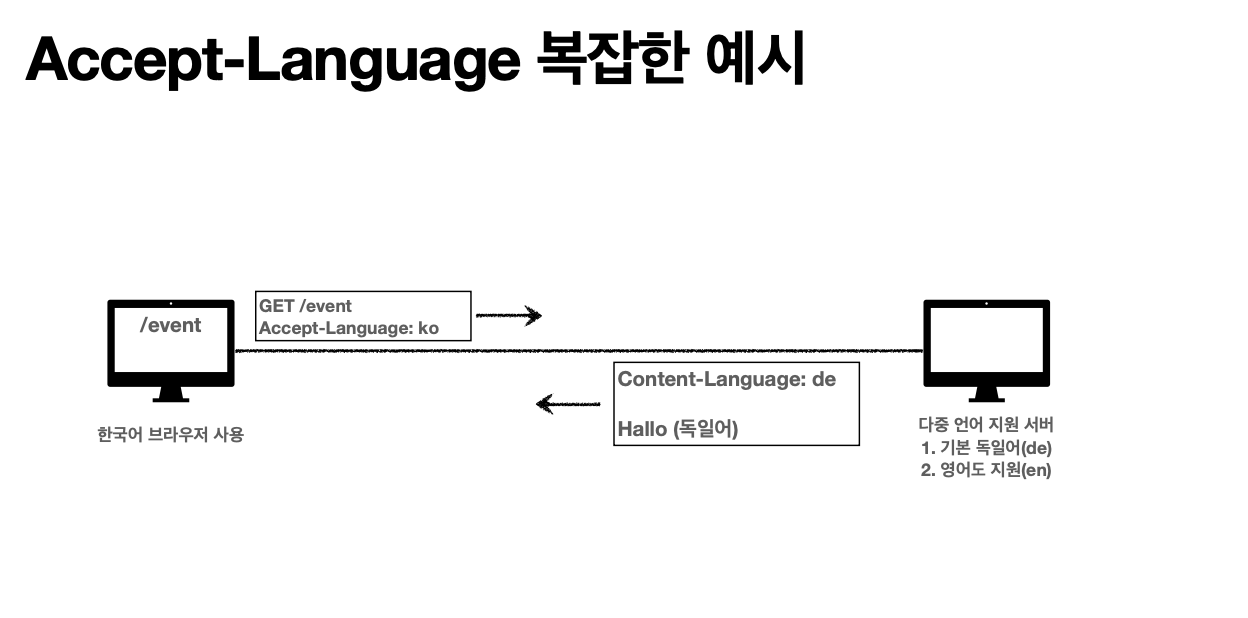
⚡ 협상과 우선순위

- 한국어가 필요한데 한국어 지원 x -> 기본이 독일어
- 영어로 해줬으면 좋겠음 -> 우선순위
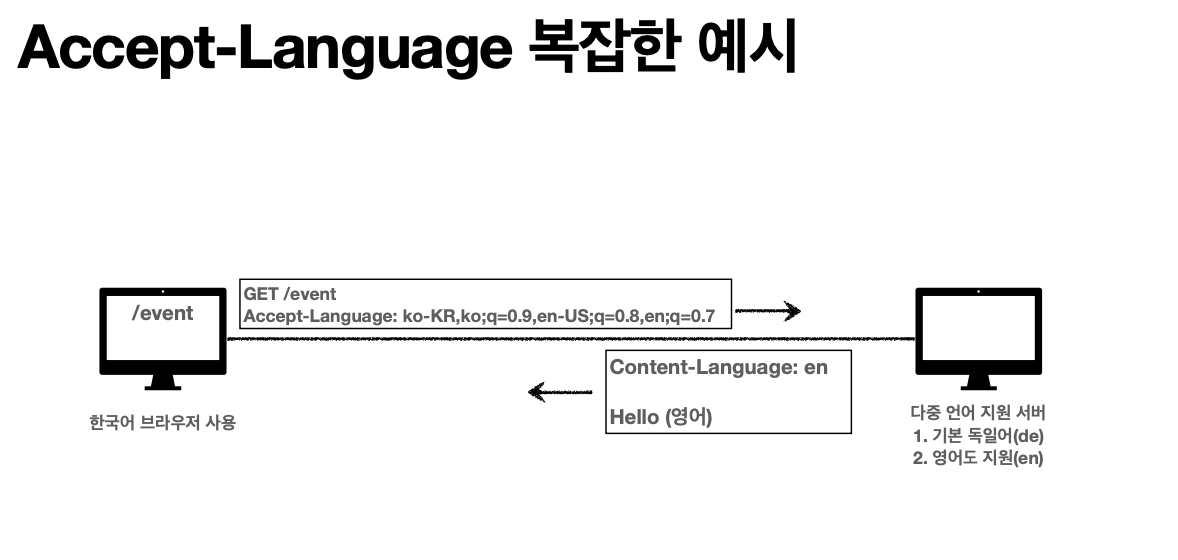
Quality values(q) -1
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7- Quality values(q)값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- Accept-Language: ko-KR, ko;q=0.9,en-US;q=0.8,en;q=0.7
-
- ko-KR;q=1(q 생략)
- ko;q=0.9
- en-US;q=0.8
- en;q=0.7

-
Quality values(q) -2
GET /event
Accept: text/*, text/plain, text/plain;format=flowed, */*- 구체적인 것이 우선
- Accept: text/, text/plain, text/plain;format=flowed, */
-
- text/plain;format=flowed
- text/plain
- text/*
- /
-
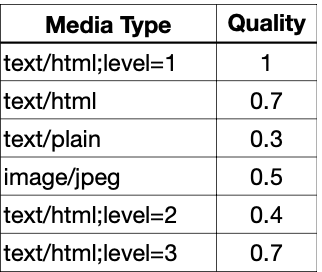
Quality values(q) -3
- 구체적인 것을 기준으로 미디어 타입을 맞춤
- Accept: text/;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */;q=0.5

📌 전송 방식
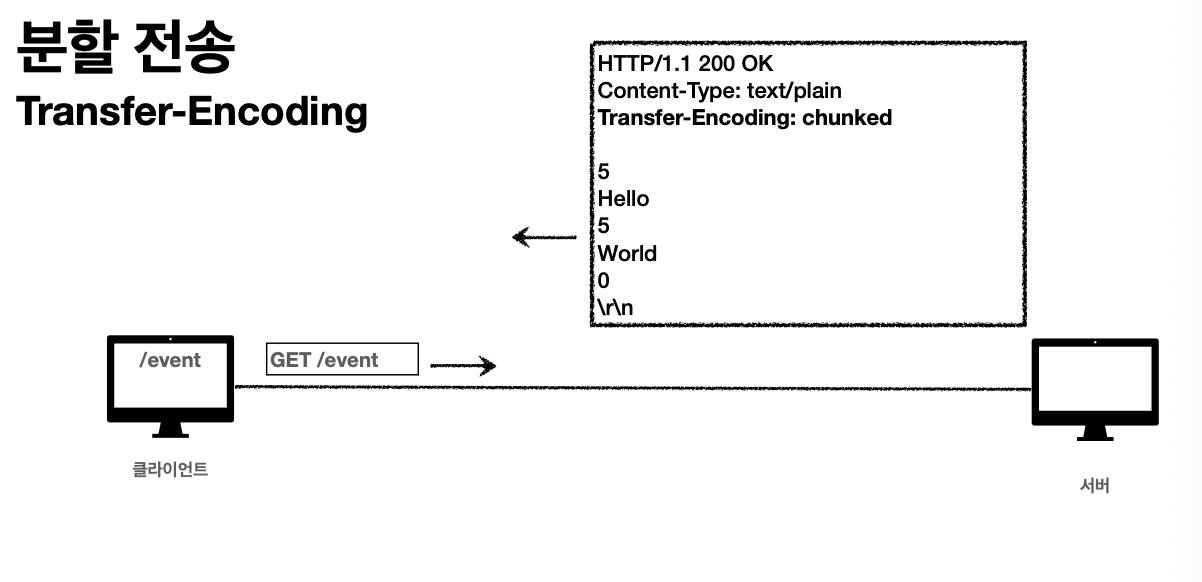
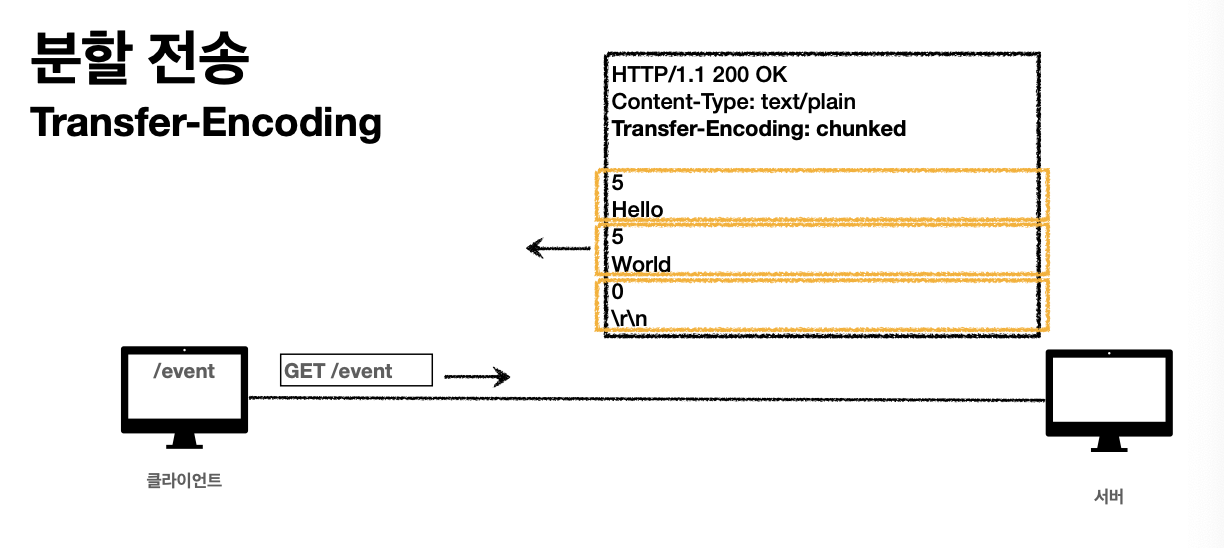
- Transfer-Encoding
- Range, Content-Range
⚡ 단순 전송

⚡ 압축 전송

- Content-Encoding 필요
⚡ 분할 전송


- 0은 끝을 표현
- Content-Length를 보내면 안됨
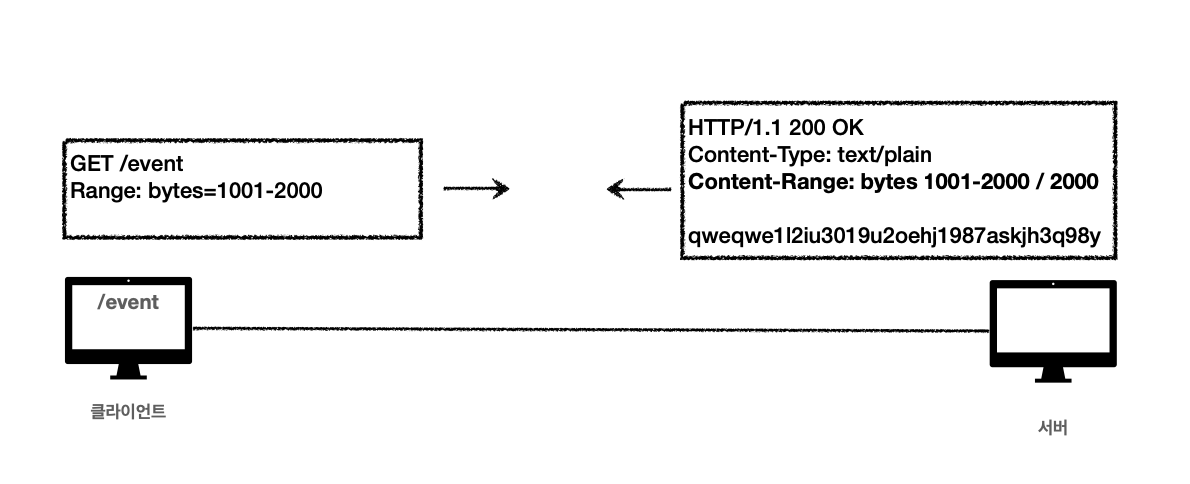
⚡ 범위 전송

📌 일반 정보
⚡ From
🔶 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서, 주로 사용
- 요청에서 사용
⚡ Referer
🔶 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Refere: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고 : referer는 단어 referrer의 오타
⚡ User-Agent
🔶 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/ 537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
⚡ Server
🔶 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
⚡ Data
🔶 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
📌 특별한 정보
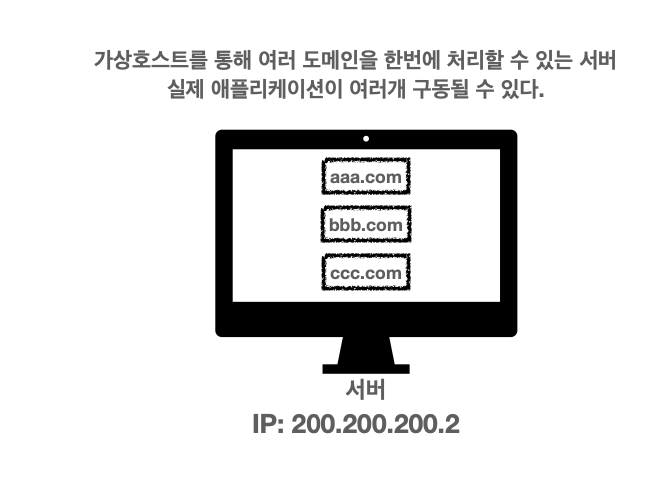
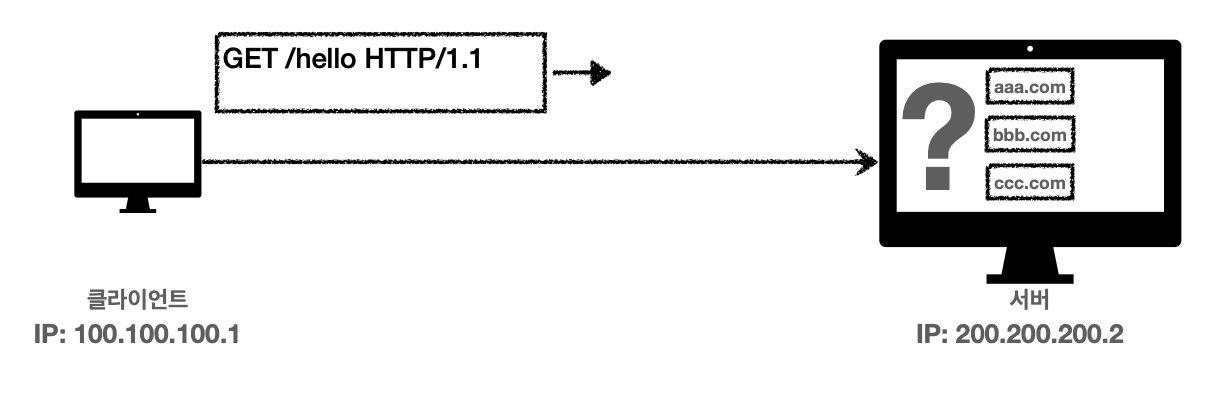
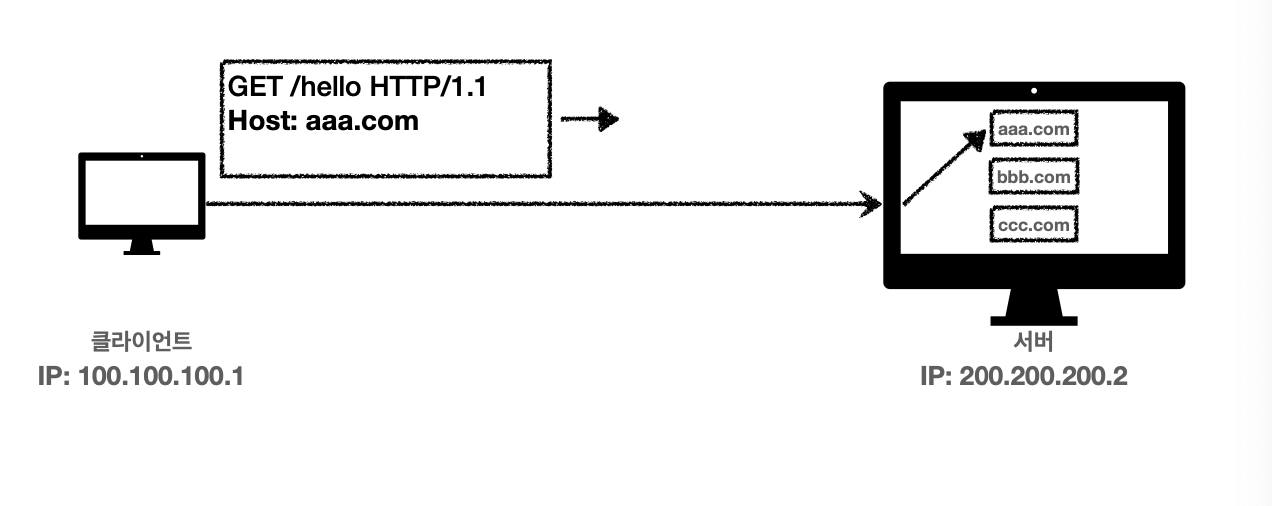
⚡ Host (필수)
🔶 요청한 호스트 정보(도메인)
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com- 요청에서 사용
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

- 가상 호스트를 통해 여러 도메인을 한 번에 처리 가능

- 호스트가 없다면 어떤 도메인으로 들어가야 할 지 혼란

⚡ Location
🔶 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(Redirect)
- 응답코드 3xx에서 설명
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 리소스를 가리킴
⚡ Allow
🔶 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야 함
- Allow : GET, HEAD, PUT
- 실제로는 잘 사용되지 않음
⚡ Retry-After
🔶 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120(초단위 표기)
- 실제로는 잘 사용되지 않음
📌 인증
⚡ Authorization
🔶 클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
⚡ WWW-Authenticate
🔶 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to "apps"", Basic realm="simple"
📌 쿠키
✔ Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
✔ Cookie : 클라이언트가 서버에서 받은 쿠키 저장하고, HTTP 요청 시 서버로 전달
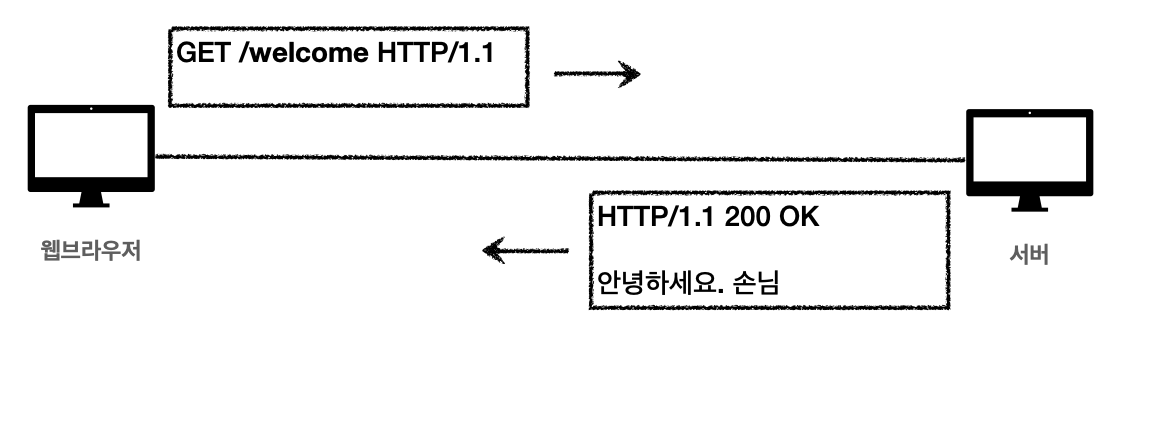
⚡ 쿠키 미사용
🔶 처음 welcome 페이지 접근

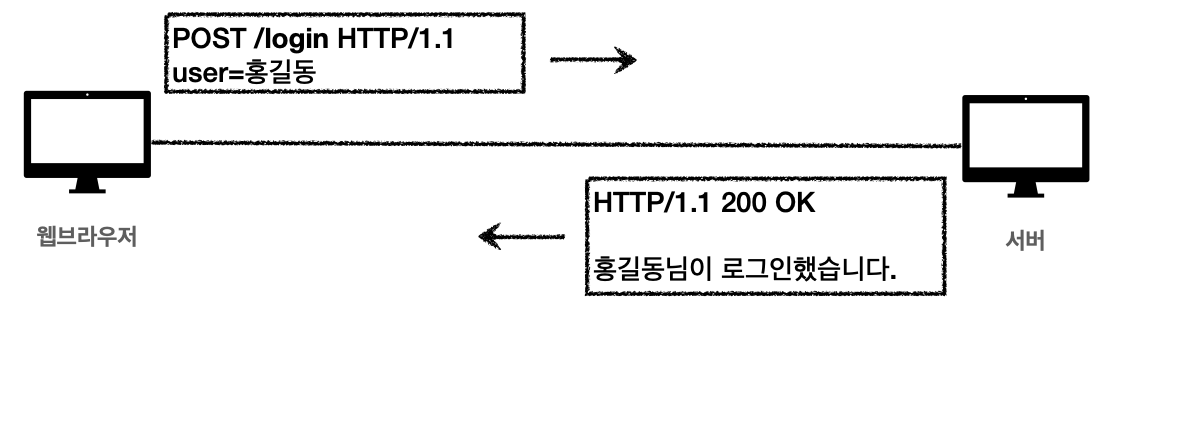
🔶 로그인

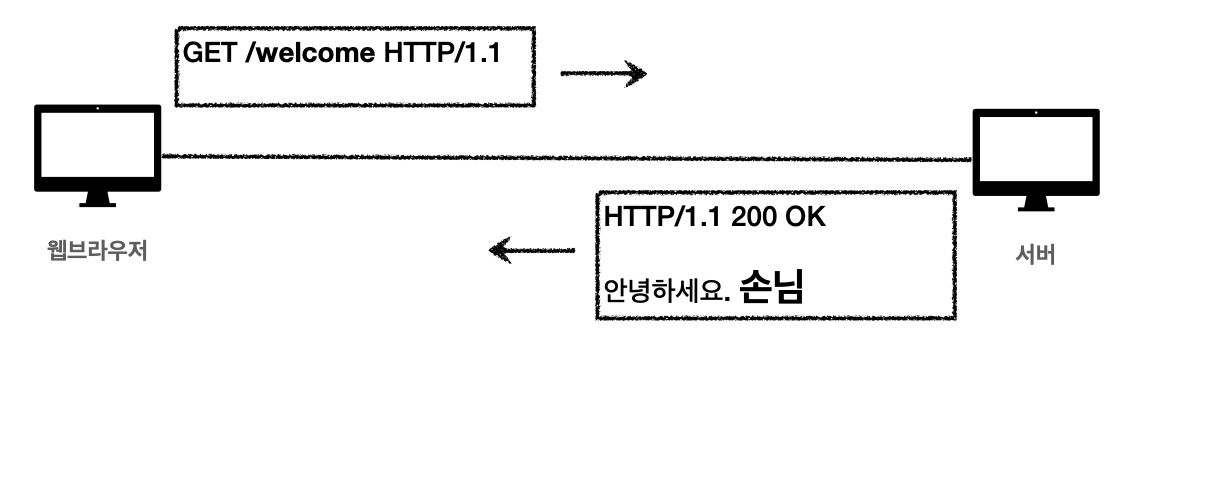
🔶 로그인 이후 welcome 페이지 접근

Stateless
- HTTP는 무상태(Stateless) 프로토콜임
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어짐
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못함
- 클라이언트와 서버는 서로 상태를 유지하지 않음
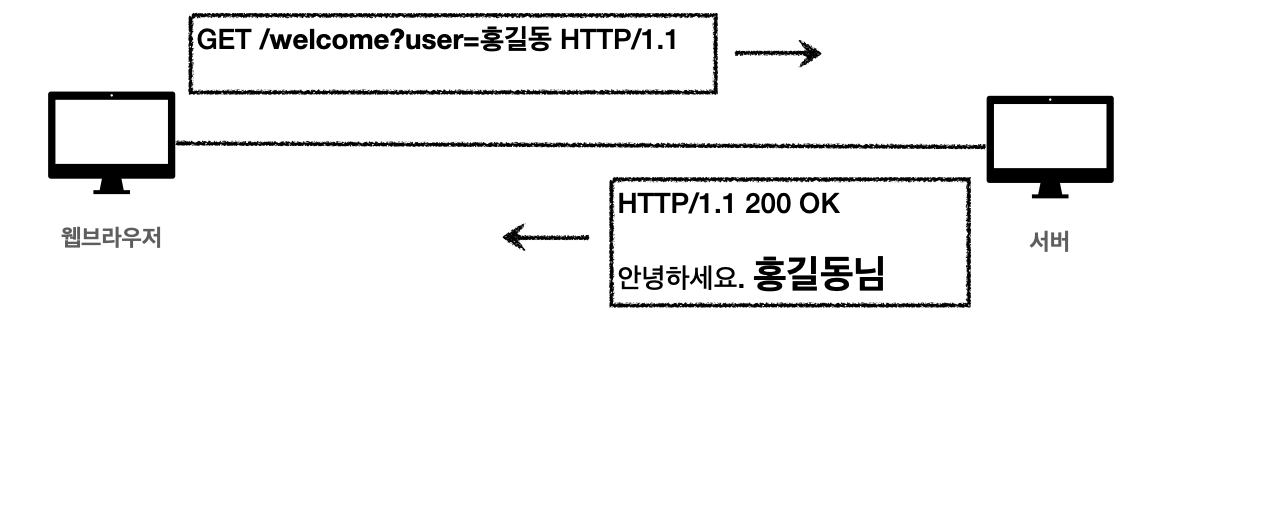
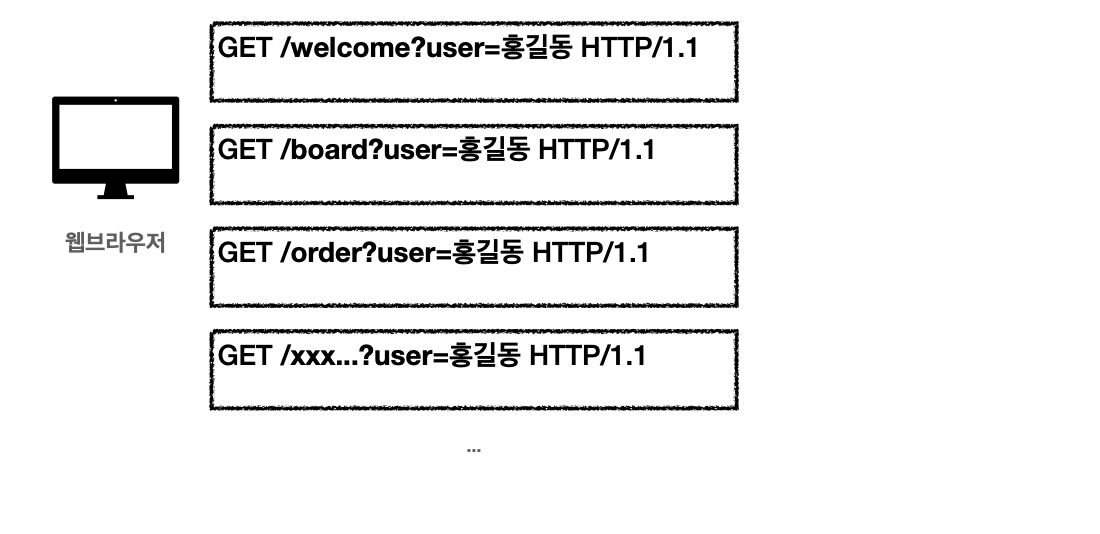
🔶 대안 - 모든 요청에 사용자 정보 포함

🔶 대안 - 모든 요청과 링크에 사용자 정보 포함해야 함

⚡ 쿠키 사용
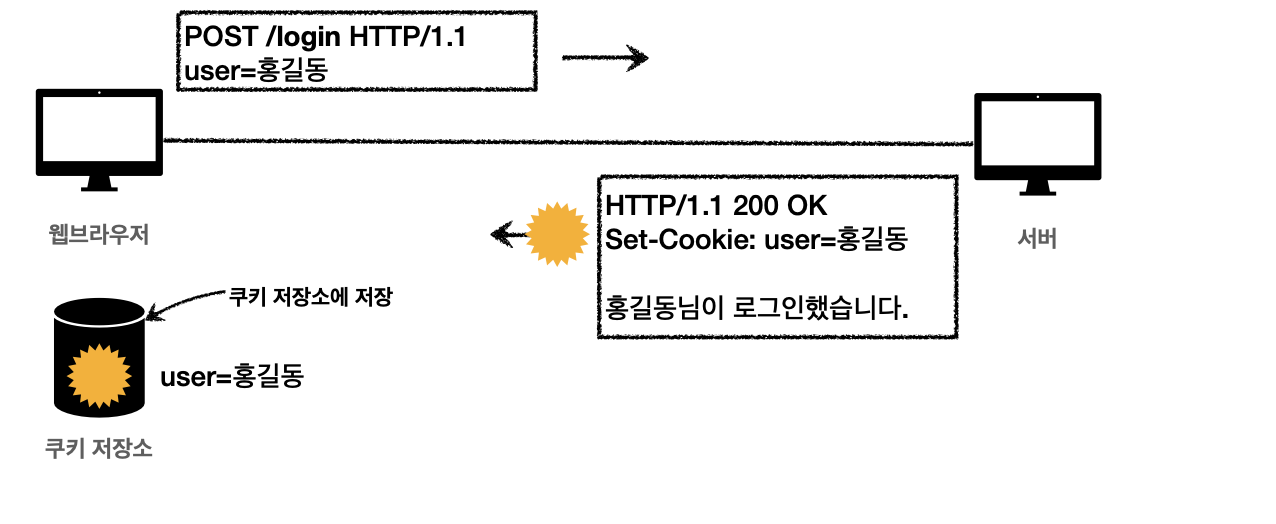
🔶 로그인

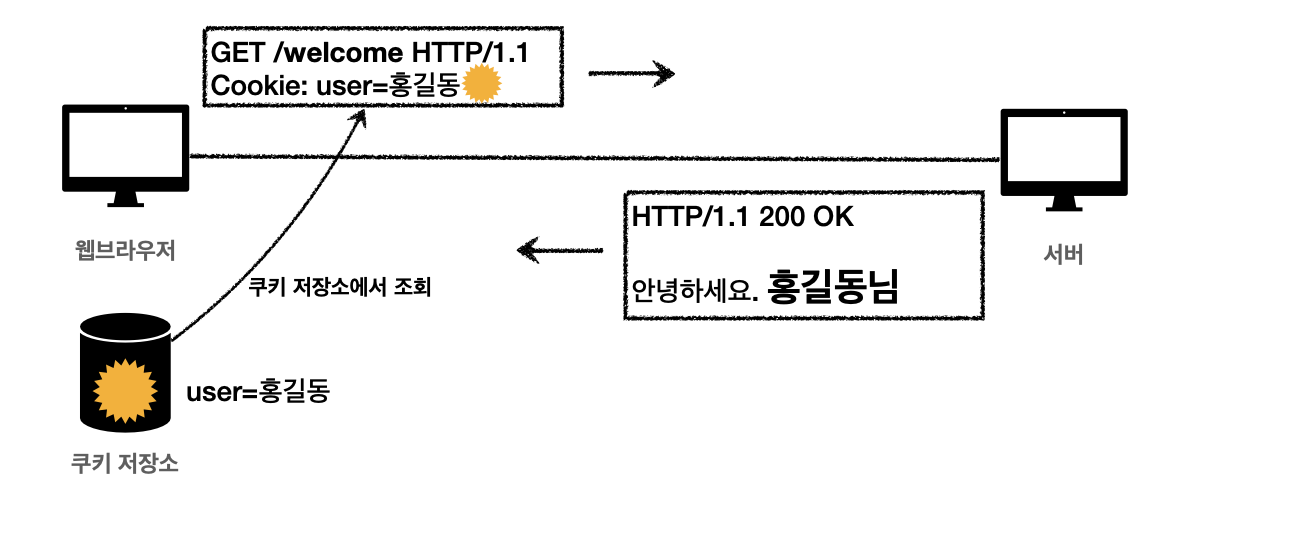
🔶 로그인 이후 welcome 페이지 접근

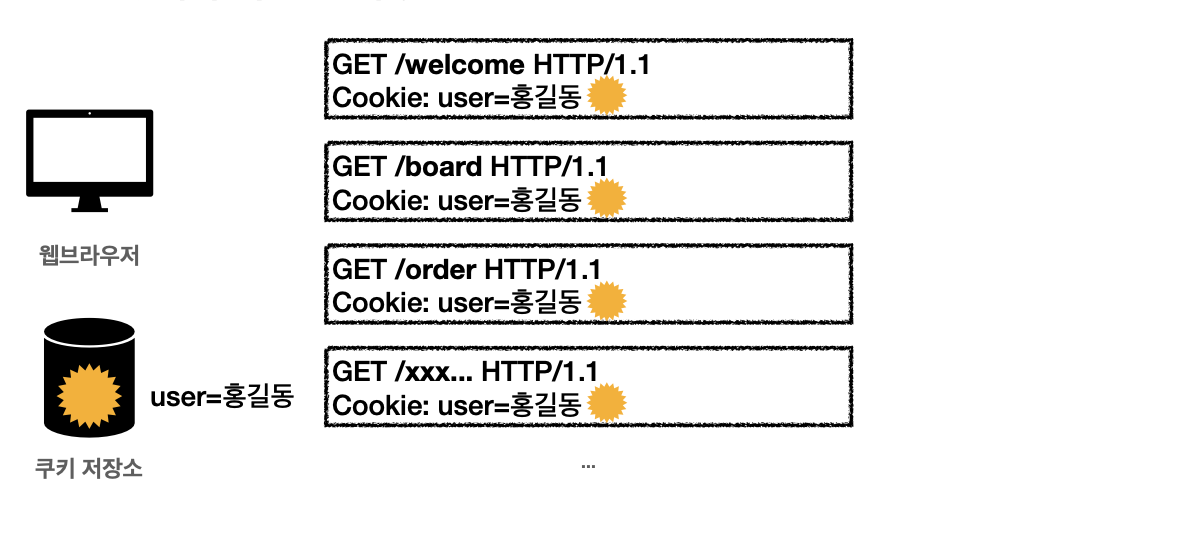
🔶 모든 요청에 쿠키 정보 자동 포함

⚡ 쿠키
- ex) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
❗ 주의 : 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
생명주기
🔶 Expires, max-age
- Set-Cookie : expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
도메인
🔶 Domain
- ex)
domain=example.org - 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성example.org는 물론이고dev.example.org도 쿠키 접근
- 생략 : 현재 문서 기준 도메인만 적용
example.org에서 쿠키를 생성하고 domain 지정을 생략example.org에서만 쿠키 접근dev.example.org는 쿠키 미접근
경로
🔶 path
- ex)
path=/home - 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로
path=/루트로 지정 - ex)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
보안
🔶 Secure, HttpOnly, SameSite
Secure- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면
https의 경우에만 전송
HttpOnlyXSS공격 방지- 자바스크립트에서 접근 불가(document.cookie)
HTTP전송에만 사용
SameSiteXSRF공격 방지- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
<모든 개발자를 위한 HTTP 웹 기본 지식_김영한>을 수강하고 참고하여 작성한 글입니다.

PREV
[HTTP ] 6. HTTP 상태코드
📌 HTTP 상태 코드 ✔ 클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능 1xx (Informational) : 요청이 수신되어 처리중 2xx (Successful) : 요청 정상 처리 3xx (Redirection) : 요청을 완료하려면
nyeroni.tistory.com
NEXT
[HTTP ] 7. HTTP 헤더(2) - 캐시와 조건부 요청
📌 캐시 기본 동작 ⚡ 캐시가 없을 때 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 함 인터넷 네트워크는 매우 느리고 비싸다 브라우저 로딩 속도가 느림 느린
nyeroni.tistory.com
'인프런 Spring 강의 정리 > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| [HTTP ] 7. HTTP 헤더(2) - 캐시와 조건부 요청 (1) | 2024.01.21 |
|---|---|
| [HTTP ] 6. HTTP 상태코드 (0) | 2024.01.21 |
| [HTTP ] 5. HTTP 메서드 활용 (0) | 2024.01.21 |
| [HTTP ] 4. HTTP 메서드 (0) | 2024.01.21 |
| [HTTP ] 3. HTTP 기본 (3) | 2024.01.21 |
